推奨(すいしょう)
すい‐しょう〔‐シヤウ〕【推奨】
デジタル大辞泉(小学館)より引用
[名](スル)すぐれている点をあげて、人にすすめること。「公立図書館の活用を推奨する」「推奨銘柄」
はじめに
サイト(ブログ)を開設するにあたり、WordPressの設定を調査した結果と、初期構築時におこなった方がよいと思われる設定についてまとめた内容となります。
なお、今回は、あくまでもWordPressの設定についての内容となりますので、セキュリティ対策については触れておりません。セキュリティ対策については、別の回で解説したいと思います。
セキュリティについては、別の記事でまとめています。
また、レンタルサーバーの契約などについても解説しておりません。
レンタルサーバーの契約については、別の記事でまとめています。

設定
「設定」では、Webサイトの基本情報の設定をおこないます。
基本情報の中には、一度、設定してしまうと、後から変更することが困難な項目もありますので、そのあたりも含めて解説していこうと思います。
一般設定
まずは、「一般設定」にて、ブログのタイトルやサイトのURLなどの設定をおこないます。
WordPress管理ウィンドウの操作メニューから [設定] → [一般] をクリックします。
以下に、一般設定の項目とその項目の内容についてまとめています。
| サイトのタイトル | ブログのタイトルを設定します。 気に入ったタイトルが思いつかない場合は、後で変更することも可能ですので、とりあえずのタイトルでもよいと思います。 いずれ、「これだ!」っていう、タイトルが思いついたら変更しましょう。 |
| キャッチフレーズ | ブログのキャッチフレーズを設定します。 サイトのタイトルと同様で、後で変更することもできますので、とりあえずのキャッチフレーズでもよいと思います。 調査した結果では、空白を推奨しているサイトもありました。 |
| WordPressアドレス(URL) | 基本的には変更はしません。 WordPressアドレス(URL)はWordPressをインストールした場所となります。WordPressアドレス(URL)を変更すると、WordPress管理ウィンドウへ接続できなくなる場合もあります。どうしても変更したい場合は自己責任でお願いします。 ローカル環境でWordPressアドレス(URL)を変更しましたが、WordPress管理ウィンドウへ接続できなくなりました。復旧するためにデータベースからデータを直接修正しました。 |
| サイトアドレス(URL) |
サイトのURLを設定します。 |
| 管理者メールアドレス |
メールアドレスを設定します。 |
| サイトの言語 | サイトの言語を設定します。 デフォルトは日本語でしたので、変更はありません。 |
| タイムゾーン | サイトのタイムゾーンを設定します。 デフォルトは東京でしたので、変更はありません。 |
後から、サイトアドレス(URL)を変更することが困難な理由を解説いたします。
良い記事を投稿し、ほかのサイトからリンク(被リンク)されたとします。被リンクを獲得したあとに、サイトアドレス(URL)を変更した場合、どうなるでしょう?
そうです。リンク先がなくなってしまい、ページを遷移することができなくなります。
301リダイレクト(恒久的なリダイレクト)というやり方もありますが、なるべくは、リダイレクトさせたくはないですよね。
投稿設定
次に、「投稿設定」にて、投稿時の設定をおこないます。
WordPress管理ウィンドウの操作メニューから [設定] → [投稿設定] をクリックします。
投稿設定では、それほど設定する項目は多くありません。
[投稿用カテゴリーの初期設定] を設定します。下図の例では [投稿用カテゴリーの初期設定] に [その他] を設定していますが、投稿時に記事ごとに個別で設定できますので、任意でよいと思います。
私の場合、投稿時にカテゴリーを設定し忘れた場合、[その他] に振り分けられるようにしています。
パーマリンク設定
次に、「パーマリンク設定」にて、パーマリンクの設定をおこないます。
WordPress管理ウィンドウの操作メニューから [設定] → [パーマリンク設定] をクリックします。
パーマリンク設定では、それほど設定する項目は多くありません。
調査した結果、[共通設定] に [投稿名] がおススメとなっていました。SEO的にもよいとのことです。
投稿
「投稿」では、投稿する以外に、カテゴリーやタグなどの設定をおこないます。
あらかじめ、投稿するカテゴリーやタグなどを準備、もしくは構想がある場合は設定しておきます。
なお、後からでも設定できますので、必ずしも初期構築時に実施する必要はありません。
カテゴリー
「カテゴリー」にて、投稿する記事のカテゴリーを設定します。
WordPress管理ウィンドウの操作メニューから [投稿] → [カテゴリー] をクリックします。
はじめは、以下のような暫定的なもので大丈夫だと思います。投稿する記事の内容がカテゴリーにない場合は後から追加します。
ただし、後でも触れますが、カテゴリーにてメニューを構成する場合はメニュー構造と関わってきますので注意が必要です。
メディア
「メディア」では、投稿する記事に表示する画像や、サイトのヘッダーに使う画像などの設定をおこないます。
あらかじめ、ヘッダー、フッターなどで使用する画像が用意されている場合はアップロードしておきます。サイト全体の雰囲気が変わりますので、暫定的な画像を準備しアップロードしておくとよいと思います。
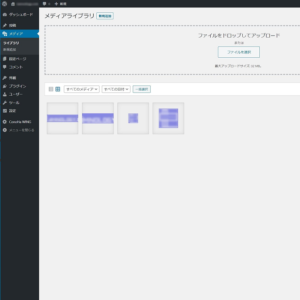
メディアライブラリ
ヘッダーやフッター、また、サイトアイコンに使う画像を用意している場合、メディアライブラリウィンドウに画像ファイルをドロップすることで、画像ファイルがアップロードされます。
ユーザー
「ユーザー」では、WordPressが操作可能なユーザーの設定をおこないます。
基本的にはサイト運営に関わるユーザーの追加、または削除をおこないます。また、ユーザーのプロフィールも設定できますので、プロフィールも設定しておきます。
プロフィール
「プロフィール」にて、ユーザー個人ごとのプロフィールの設定をおこないます。
WordPress管理ウィンドウの操作メニューから [ユーザー] → [プロフィール] をクリックします。
以下に、プロフィールの項目とその項目の内容についてまとめています。
| 名 | 名を設定します。 |
| 姓 | 姓を設定します。 |
| ニックネーム | ニックネームを設定します。 |
| ブログ上の表示名 |
デフォルトがユーザー名になってしまうので、ニックネームを設定します。セキュリティ的にも、ユーザー名が表示されてしまうことは、おススメできません。ただし、ユーザー名を表示したい場合は、ユーザー名のままでもかまいません。 |
| メール | 連絡先になりますので、常用しているメールアドレスを設定します。 |
| サイト | サイトのアドレスです。 |
| SNSのURL(Twitter、Facebook等) | 自身が保持するSNSとのリンク設定です。 |
| プロフィール | プロフィールに表示される内容です。 |
外観
「外観」では、サイト全体の外観を設定します。
サイトの外観を整えるイメージです。
テーマ
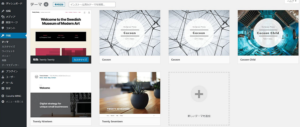
「テーマ」にて、テーマ(Webサイトの外観のテンプレートです。)の設定をおこないます。
WordPress管理ウィンドウの操作メニューから [外観] → [テーマ] をクリックします。
調査結果の中で、無料では1番といっても過言ではないくらい評価の高かった「Cocoon」をテーマに選びました。
これはConoHa WINGだけかもしれませんが、初期構築時に親テーマが2つ表示されていました。子テーマを使うので問題ないかと思い無視しましたが、テーマが更新された時、アップデートに苦労しました。もし、親テーマが2つ表示されている場合は、1つ削除し親テーマを1つにしておいた方がよさそうです。
なお、削除する親テーマはバージョンが古い方で問題ないと思います。
ウィジェット
「ウィジェット」にて、サイドバーなどの設定をおこないます。
WordPress管理ウィンドウの操作メニューから [外観] → [ウィジェット] をクリックします。
ウィジェットの変更は簡単にできますので、初期構築時は他の方が閲覧されることは、ほぼないと思いますので暫定的なもので問題ないと思います。
ただし、WordPressのデフォルトでは、サイドバーにメタ情報が設定されている場合があります。メタ情報にはWordPressへのリンク先(ログイン)などがあるため、削除しておくことをおススメします。他の方が閲覧されないとはいえ、TopページにWordPressへのリンク先があるのはイヤですよね。
メニュー
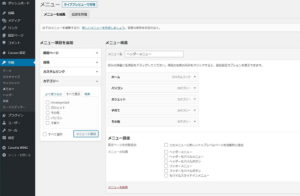
「メニュー」にて、ヘッダーメニューやフッターメニューなどの設定をおこないます。
WordPress管理ウィンドウの操作メニューから [外観] → [メニュー] をクリックします。
ヘッダーメニューについては、サイトを表示した時のイメージがだいぶ変わりますので、「ホーム」と「投稿設定」にて作成したカテゴリーをいくつか任意で設定することをおススメします。
ただ残念なことに、私が初期構築した時に、メニュー設定のヘッダーメニューをチェックしていなかったため、最後までグローバルメニューを表示させることができませんでした。
Cocoonの設定
「外観」の「テーマ」にて「Cocoon」を選びましたので、「Cocoon」の設定をおこないます。
初期構築時は広告などの設定はないと思われますので、「外観」と同様に、主にサイトの外観を整える設定をおこないます。
全体設定
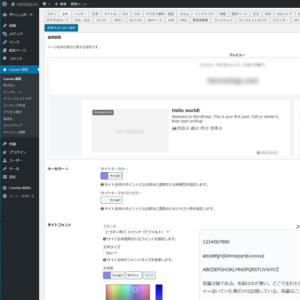
「全体」にて、サイト全体の色や文字の大きさなどの設定をおこないます。
WordPress管理ウィンドウの操作メニューから [Cocoon設定] をクリックします。また、Cocoon設定ウィンドウにて、[全体] をクリックします。
以下に、全体の項目とその項目の内容についてまとめています。
| サイトキーカラー | サイト全体でポイントとなる部分の色を設定します。例えば見出し等の色がサイトキーカラーにあたります。 |
| サイトキーテキストカラー | サイト全体でポイントとなる部分の文字色を設定します。例えば見出し等の文字色がサイトキーテキストカラーにあたります。 |
| フォント | サイト全体で使用するフォントを設定します。 |
| 文字サイズ | サイト全体で使用するフォントの文字サイズを設定します。 |
| 文字色 | サイト全体の文字色を設定します。 |
| モバイルフォントサイズ | モバイル端末でのフォントサイズを設定します。 |
ヘッダー設定
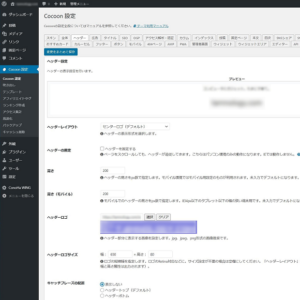
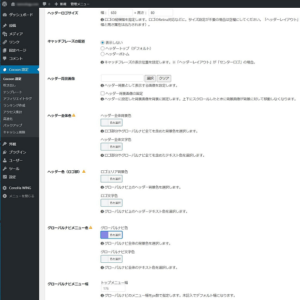
「ヘッダー」にて、ヘッダーのレイアウトやヘッダーの高さなどヘッダーの設定をおこないます。
WordPress管理ウィンドウの操作メニューから [Cocoon設定] をクリックします。また、Cocoon設定ウィンドウにて、[ヘッダー] をクリックします。
以下に、ヘッダーの項目とその項目の内容についてまとめています。
| ヘッダーロゴ |
ヘッダーロゴを設定します。「メディア」の「メディアライブラリ」にてアップロードしたヘッダーロゴを設定します。 |
| グローバルナビ色 | グローバルナビの色を設定します。 |
| グローバルナビ文字色 | グローバルナビの文字色を設定します。 |
フッター設定
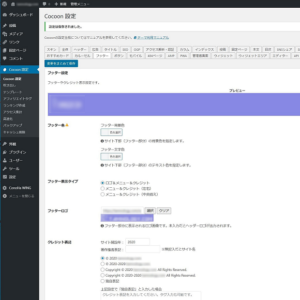
「フッター」にて、フッターの配色やフッターに表示するクレジットなどフッターの設定をおこないます。
WordPress管理ウィンドウの操作メニューから [Cocoon設定] をクリックします。また、Cocoon設定ウィンドウにて、[フッター] をクリックします。
フッター設定では、[フッターロゴ] に「メディア」の「メディアライブラリ」にてアップロードしたフッターロゴを設定します。
おまけ1・固定ページ
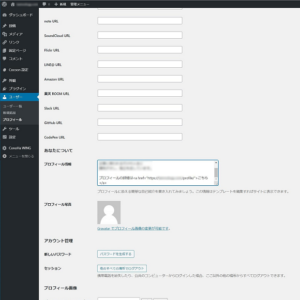
初期構築時では必要ありませんが、サイドバーなどにプロフィールを設定し、また、プロフィールからプロフィールページへ遷移させたい場合は、プロフィール用の固定ページを作成します。また、プロフィールを編集し、プロフィール用の固定ページへのリンクを設定します。
固定ページの作成
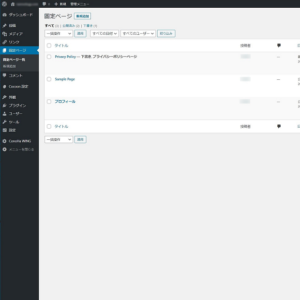
WordPress管理ウィンドウの操作メニューから [固定ページ] → [新規追加] をクリックします。
プロフィール用の固定ページを作成し公開します。
固定ページへの遷移設定
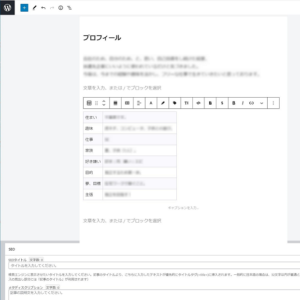
プロフィールからプロフィール用の固定ページへ遷移させるため、プロフィール情報を編集します。
プロフィール表示の動作確認
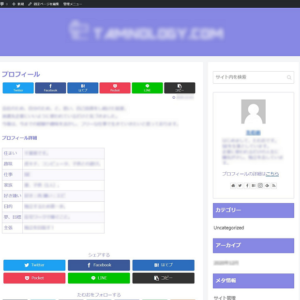
サイトを表示し、プロフィールからプロフィール用の固定ページへ遷移できるか動作確認をおこないます。
プロフィール内の「こちら」をクリックします。
プロフィール用の固定ページへの遷移が確認できました。
おまけ2・ファビコンの設定
これも、初期構築時では必要ありませんが、ファビコンを表示したい場合は、サイトアイコンの設定をおこないます。
ファビコンの設定
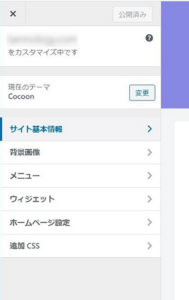
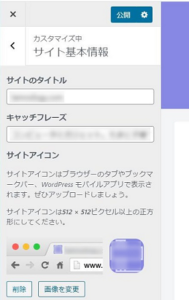
WordPress管理ウィンドウの操作メニューから [外観] → [カスタマイズ] をクリックします。さらに表示されたメニューから [サイト基本情報] をクリックします。
[画像を変更] をクリックし、サイトアイコンを選択します。また、[公開] ボタンをクリックしファビコンの設定を確定します。
リサイクル間隔かキャッシュかはわかりませんが、少し反映が遅く、ファビコンが設定できるているのか不安でしたが、ファビコンも変更されました。
まとめ
いかがでしたでしょうか?
初期構築時におこなった方がよいと思われる設定についてまとめました。
WordPressの設定については、情報過多な部分もあり、なかなかこれがすべてとは言い切れませんが、初期構築時の設定ですので、このあたりの設定までが推奨になるのではないでしょうか。
はじめに拘り過ぎてしまうと、次のステップ(記事を書くことやセキュリティ設定など)に進めません。
外観などについては、他のサイトを参考に変更したくなる部分も多いと思いますので、気になるところを変更し、サイトを磨き上げていけばよいのかなー、と、思います。
最後までお読みいただきありがとうございました。
では。