コンテナ型仮想化環境を使って WordPress 環境を構築
前回、投稿した記事で Docker Desktop for Windows の構築手順と httpd イメージを使って簡単な Web サイトの構築手順を解説いたしました。
その中では、hello-world イメージを使った簡単な検証や httpd イメージを使った簡単な Web サイトの検証といった、ごく簡単な Docker の解説でした。
それでは実用的と呼ぶには程遠いので、今回は、WSL 2 + Docker 環境で Docker Compose を使用し WordPress の実行環境を構築する手順を解説いたします。
なお、使用する環境は WSL 2 + Docker Desktop for Windows となりますが、環境構築手順に関しては割愛いたします。WSL 2 + Docker Desktop for Windows の環境構築手順をご覧になりたい方はこちらをクリックしてください。
また、WSL 2 の環境構築手順に関しても割愛いたします。WSL 2 の環境構築手順をご覧になりたい方はこちらをクリックしてください。
前提条件
本稿を読み進めていくうえで、2つほど前提条件があります。
まず1つ目は、以前、投稿した「【Windows 10】Windows Subsystem for Linux 2 セットアップガイ【Ubuntu 20.04】」で解説した通り、Linux OS のインストールが必要になります。
続いて2つ目は、Visual Studio Code(以下、VSCode と呼びます)が必要になります。
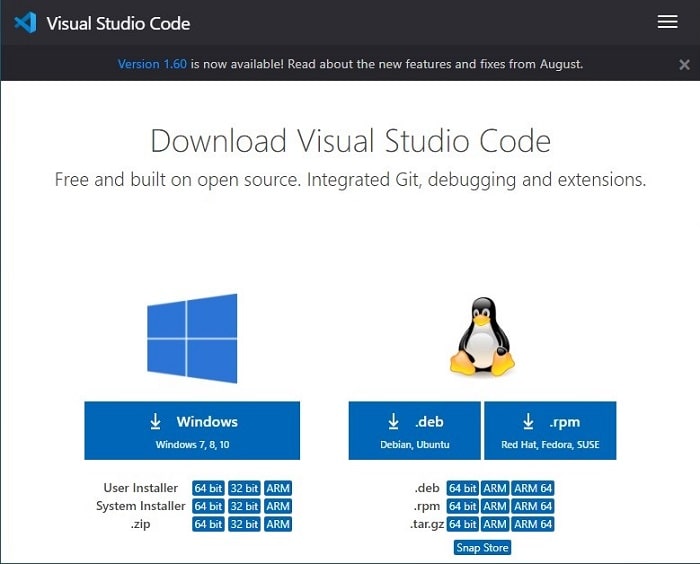
なお、VSCode は Microsoft の公式サイトから入手が可能です。
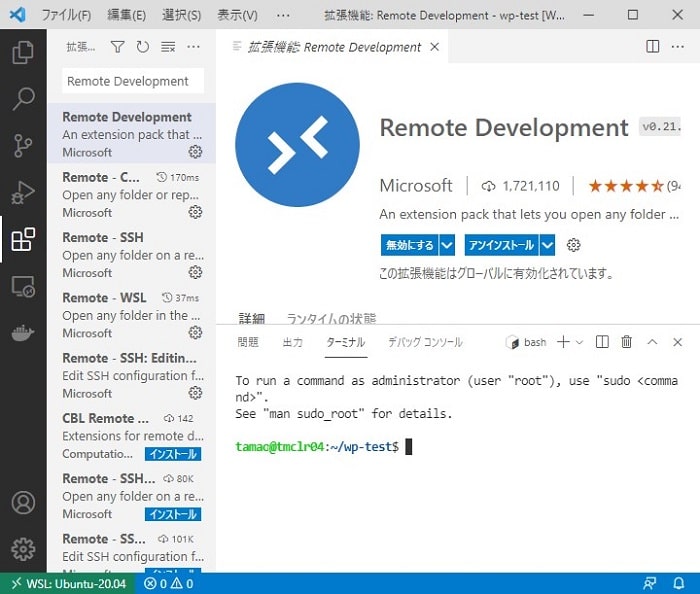
なお、VSCode の拡張機能から Remote Development のインストールが必要になります。
なお、Remote Development には、以下の機能が含まれています。
| Remote – Containers | コンテナへの接続機能 |
| Remote – WSL | WSL への接続機能 |
| Remote – SSH | SSH での接続機能 |
WordPress の構築
では、Docker を使用した WordPress の構築手順を解説いたします。
docker-compose.yml の作成
まず、「docker-compose.yml」の作成手順を解説いたします。
なお、本稿では「docker-compose.yml」の作成は VSCode から実施します。
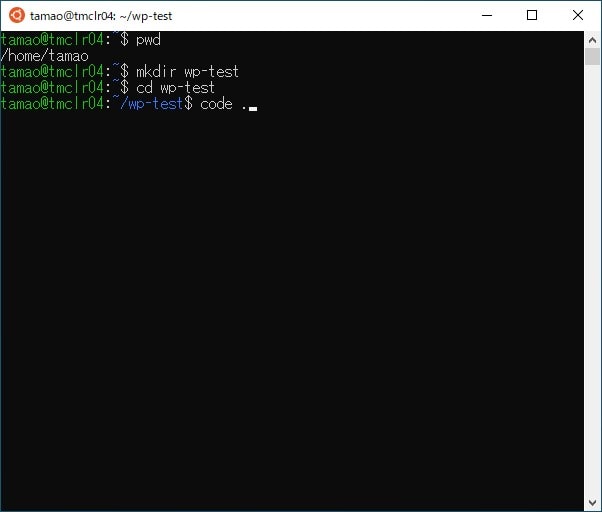
Ubuntu をターミナルから開きます。
作業用のディレクトリ作成と VSCode から作成したディレクトリにアクセスするため、以下のコマンドを実行します。
mkdir wp-test
cd wp-test
code .
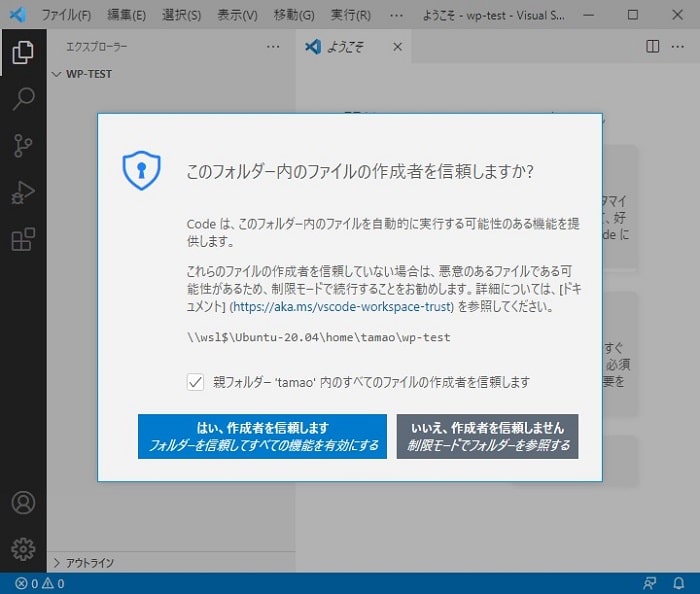
VSCode の起動時、作成者の信頼確認が表示された場合、[すべてのファイルの作成者を信頼します] をチェックし [はい、作成者を信頼します] をクリックします。すると、VSCode から作業用のディレクトリが開かれます。
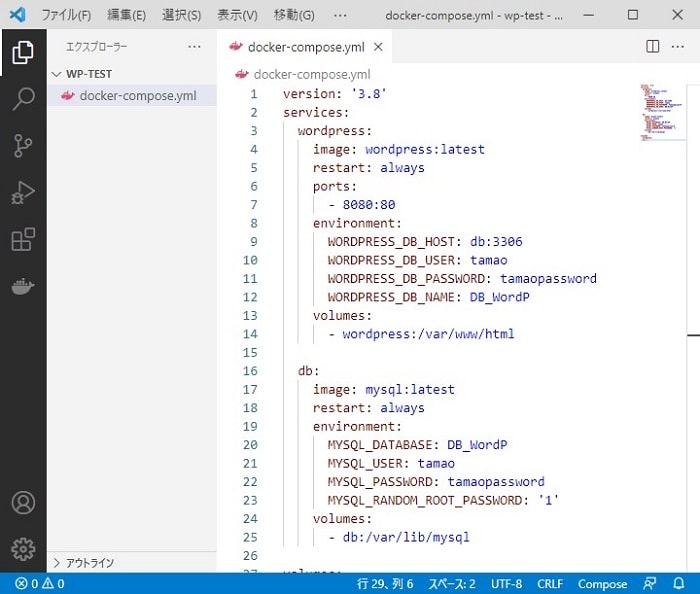
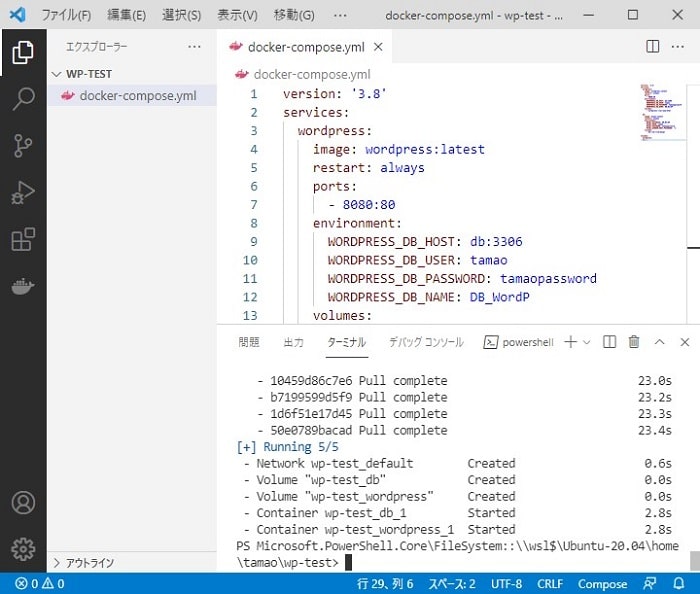
次に、「docker-compose.yml」を作成および編集を実施した後、「docker-compose.yml」を保存します。
以下は「docker-compose.yml」の編集例です。
version: '3.8'
services:
wordpress:
image: wordpress:latest
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: tamao
WORDPRESS_DB_PASSWORD: tamaopassword
WORDPRESS_DB_NAME: DB_WordP
volumes:
- wordpress:/var/www/html
db:
image: mysql:latest
restart: always
environment:
MYSQL_DATABASE: DB_WordP
MYSQL_USER: tamao
MYSQL_PASSWORD: tamaopassword
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- db:/var/lib/mysql
volumes:
wordpress:
db:
docker-compose の実行
「docker-compose.yml」が準備できたら、続いては、docker-compose の実行手順を解説いたします。
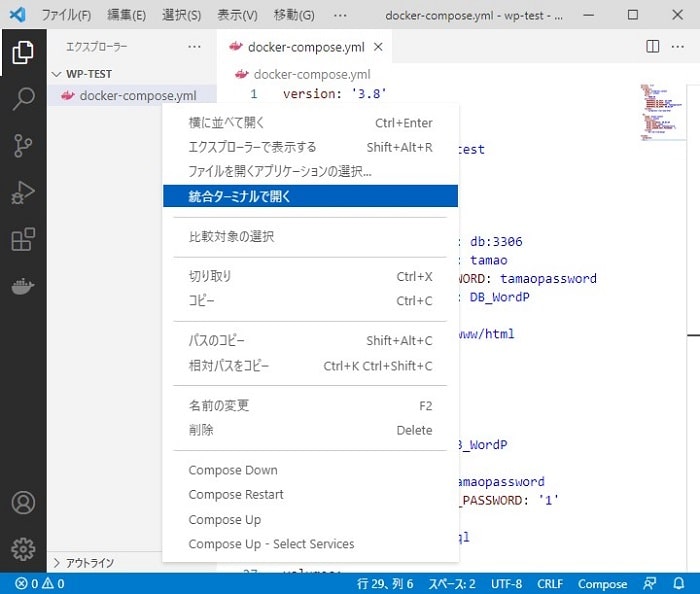
VSCode から「docker-compose.yml」を選択します。
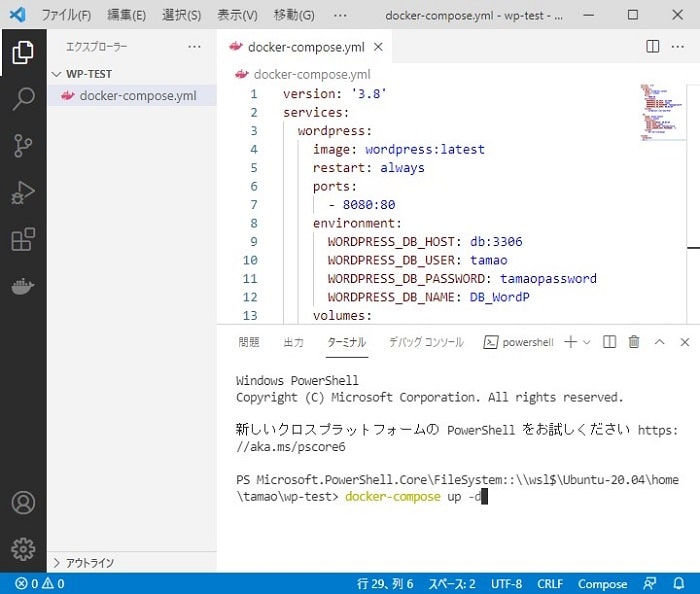
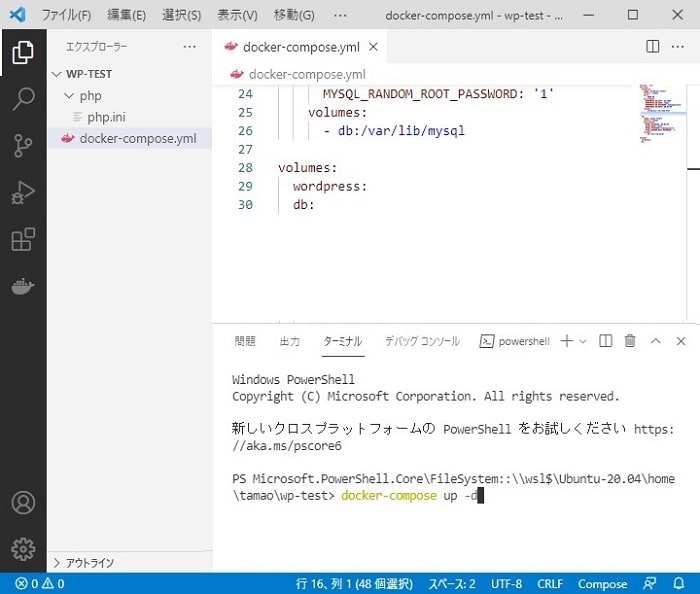
次に、以下のコマンドを実行し、イメージとコンテナを作成します。
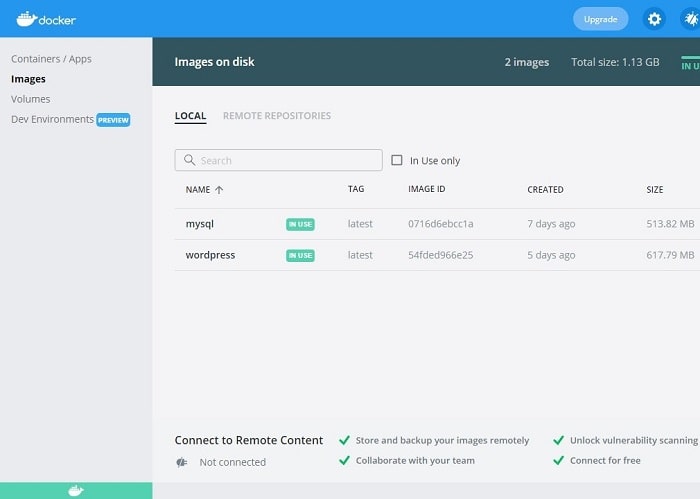
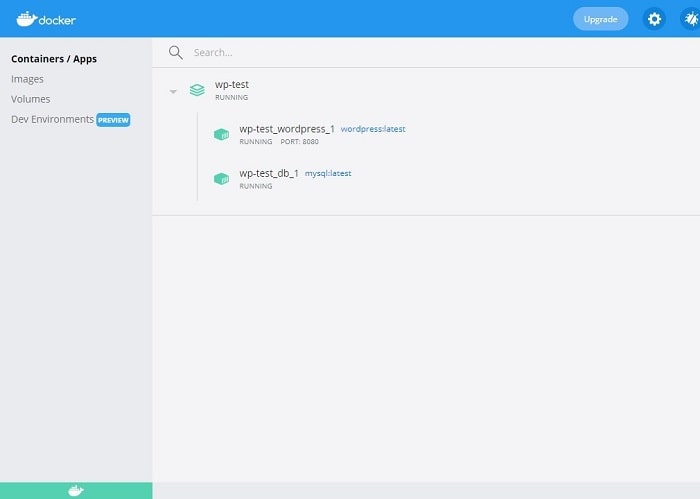
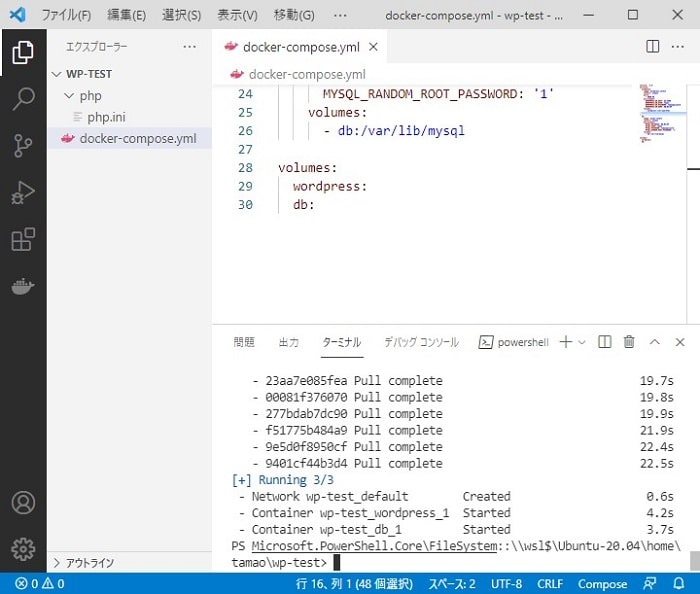
docker-compose up -dコマンドが正常に完了すると、イメージとコンテナが作成されています。
Web サイトの接続検証
続いて、Web サイトへの接続を検証いたします。
Web ブラウザから「http://localhost:8080」に接続します。
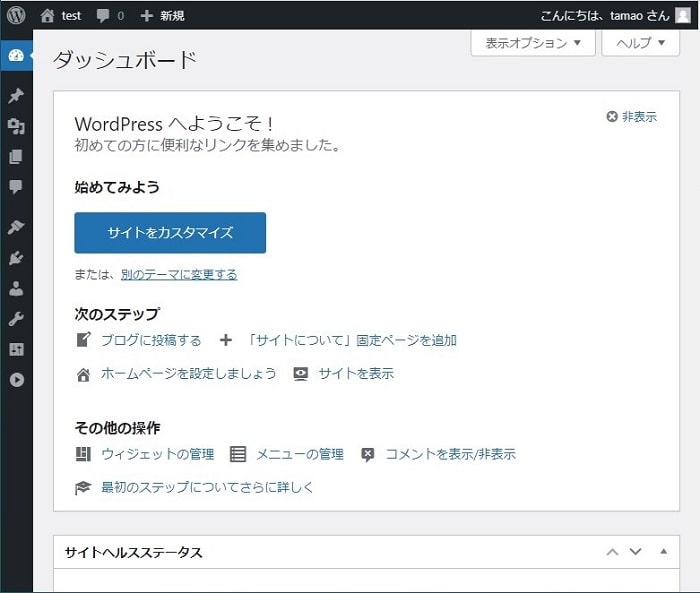
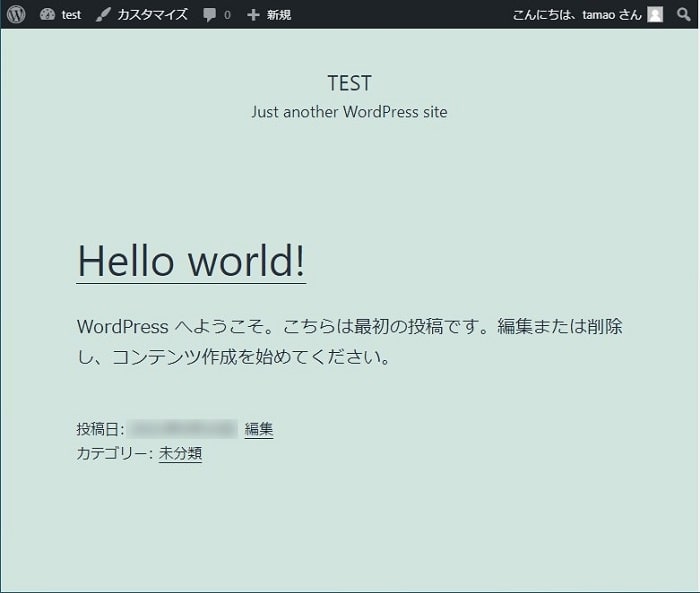
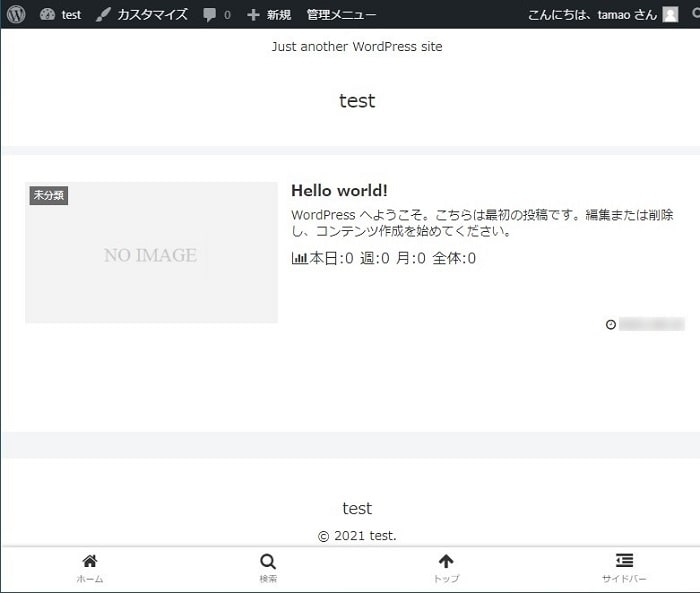
正常に、WordPress のインストールウィザードが完了すると、Web サイトが表示されます。
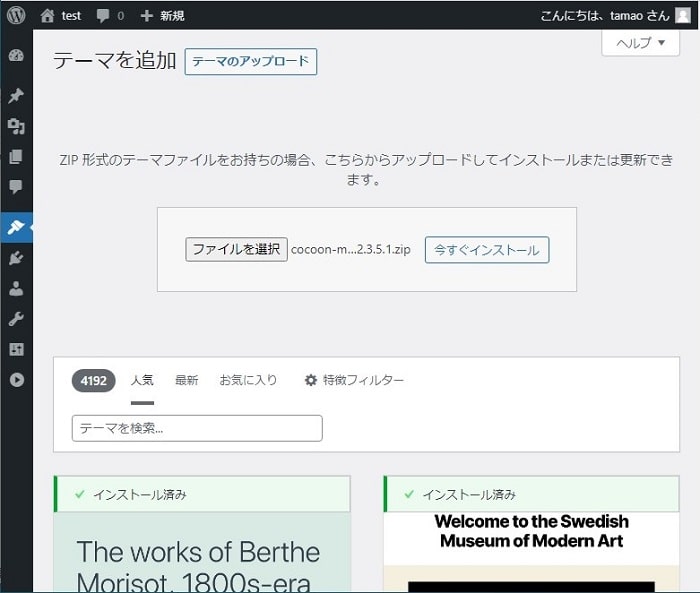
テーマを変更するため、あらかじめ準備していた WordPress テーマファイルをアップロードします。
なお、アップロードはエラーとなりました。
以前、投稿した記事の中で解説いたしましたが、PHP のデフォルトの制限でアップロードエラーになりました。PHP のデフォルト制限の変更手順をご覧になりたい方はこちらをクリックしてください。
アップロード制限の変更
テーマファイルがアップロードできませんでしたので PHP の設定変更と docker-compose の実行手順をあわせて解説いたします。
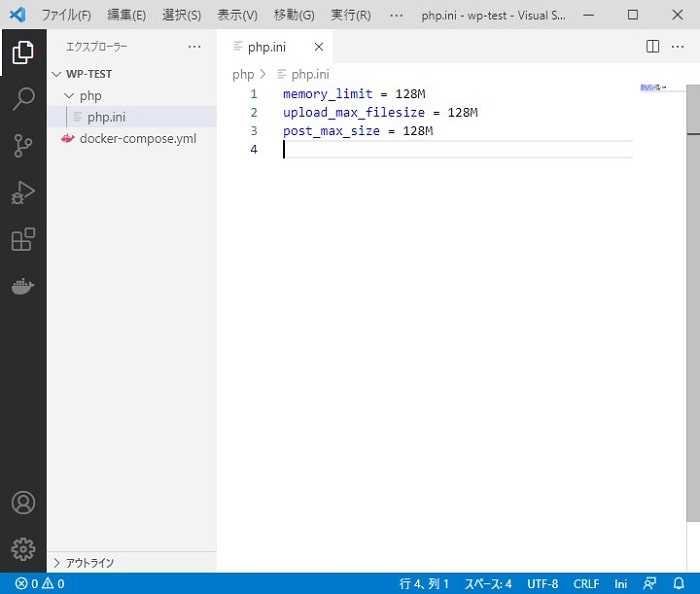
php.ini の作成
「php.ini」の作成手順を解説します。
デフォルトでは「php.ini」がありません。
以下は「php.ini」の編集例です。
memory_limit = 128MB
upload_max_filesize = 128MB
ost_max_size = 128MB
| memory_limit | メモリ使用量の上限 |
| upload_max_filesize | 1ファイルのアップロード最大サイズ |
| post_max_size | POSTデータ最大サイズ |
docker-compose.yml の変更
続いて、「docker-compose.yml」の変更手順を解説いたします。
docker-compose の実行時の設定を追加します。
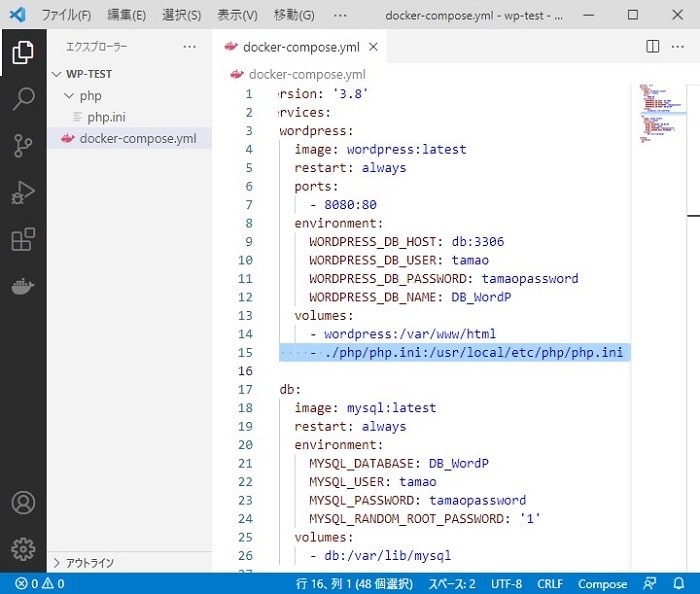
以下は「docker-compose.yml」の編集例です。
version: '3.8'
services:
wordpress:
image: wordpress:latest
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: tamao
WORDPRESS_DB_PASSWORD: tamaopassword
WORDPRESS_DB_NAME: DB_WordP
volumes:
- wordpress:/var/www/html
- ./php/php.ini:/usr/local/etc/php/php.ini
db:
image: mysql:latest
restart: always
environment:
MYSQL_DATABASE: DB_WordP
MYSQL_USER: tamao
MYSQL_PASSWORD: tamaopassword
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- db:/var/lib/mysql
volumes:
wordpress:
db:
docker-compose の実行
「docker-compose.yml」の修正が完了したら、続いては、docker-compose を実行します。
ターミナルにて、以下のコマンドを実行し、イメージとコンテナを作成します。
docker-compose up -dアップロード制限の検証
イメージとコンテナの作成と同時に「php.ini」が配置できましたので、テーマのアップロードを検証しいたします。
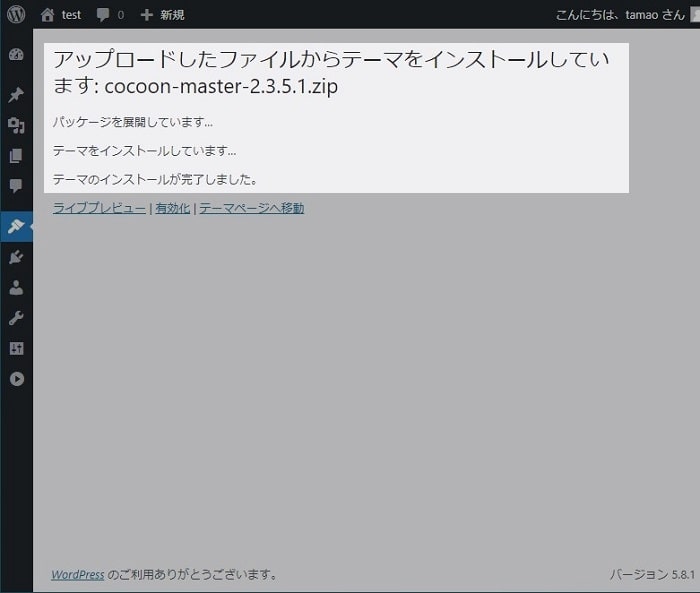
「Web サイトの接続検証」でアップロードエラーとなったテーマファイルを選択し、再度、アップロードを実行します。
テーマファイルがアップロードでき、テーマのインストールも完了しました。
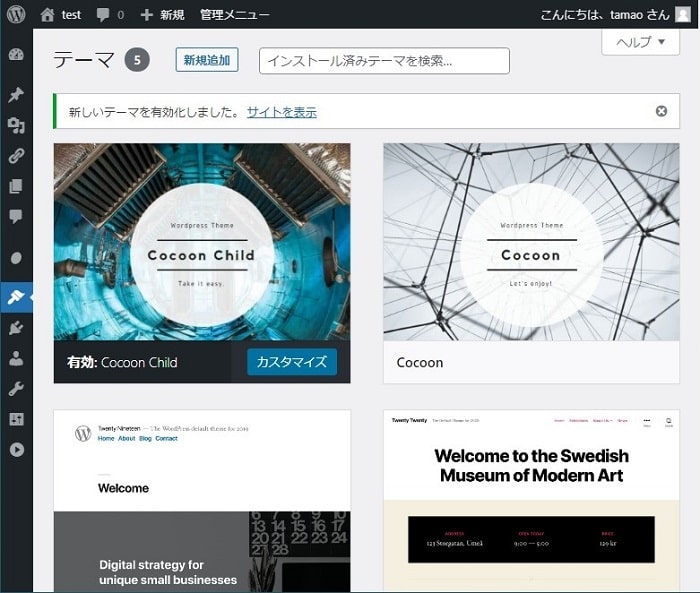
テーマの変更後 Web サイトに接続すると、テーマは Cocoon に切り替わっています。
まとめ
以上が、WSL 2 + Docker 環境で Docker Compose を使用し WordPress の実行環境を構築する手順となります。
いかがでしたでしょうか?
Windows や Ubuntu などの Linux OS の場合、データベースの設定や Web サーバの設定、また、PHP の設定など、WordPress 用の Web サイトを表示するまで、環境を構築する手順が多かったと思います。


しかし、Dcoker ならば、既存の Dcoker イメージを使用し WordPress 用の Web サイトを簡単に構築することが可能です。追加する設定に関しても「php.ini」の内容を追加するだけです。
また、VSCode をインストールすれば Windows からも操作ができますので、使いやすいと感じました。
Dcoker に興味があり、また、Docker Compose を試してみたいとお考えの方の手助けになれれば幸いです。
次回は、Ubuntu イメージに Nginx インストールし、オリジナルの Docker イメージの作成手順を解説いたします。
また、Dockerfile を使って自動的にオリジナルの Docker イメージを作成する手順も解説していますので、よろしければこちらもご覧ください。
最後までお読みいただきありがとうございました。
では。