Azure DevOps と Visual Studio を連携しソースコードを管理する
以前、本ブログで GitHub と Visual Studio を連携する方法を紹介いたしました。
その中では、Visual Studio へ GitHub 用のコンポーネントのインストールから Visual Studio からソースコードのプッシュ方法までの手順を紹介いたしました。
GitHub と同様に Microsoft も似たようなサービスを展開していますので、今回は、そのサービスを使ってソースコードを管理する手順を解説したいと思います。
<この記事で学べる事>
·Azure DevOps と Visual Studio の連携方法
なお、Azure DevOps を利用するため、Microsoft アカウントを持っていることが前提となります。
Azure DevOps とは?
そもそも Azure DevOps とは?
簡単に言いますと、アプリケーションを開発するうえで必要となるツールなどを提供するサービスです。
例えば、ソースコードの管理ができたり、アプリケーションを構築するためにビルドからデプロイ(アプリケーションの配置)を一連で実行することも可能です。
詳しくは、Microsoft の公式サイトをご確認ください。
なお、料金に関しては、最初の5ユーザまでは無料です。そのため、個人的な検証であれば費用の心配もありません。
Azure DevOps の設定
Azure DevOps が何かわかったところで、早速、Azure DevOps を設定し使ってみたいと思います。
Azure ポータルサイトにログインします。
[すべてのサービス] の検索ボックスに「devops」を入力します。
[Azure DevOps organizations] が表示されます。[Azure DevOps organizations] をクリックします。
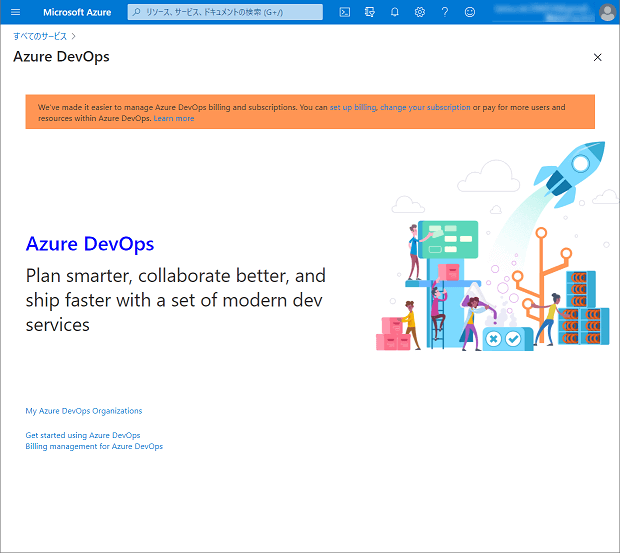
次に、「Azure DevOps」画面が表示されます。
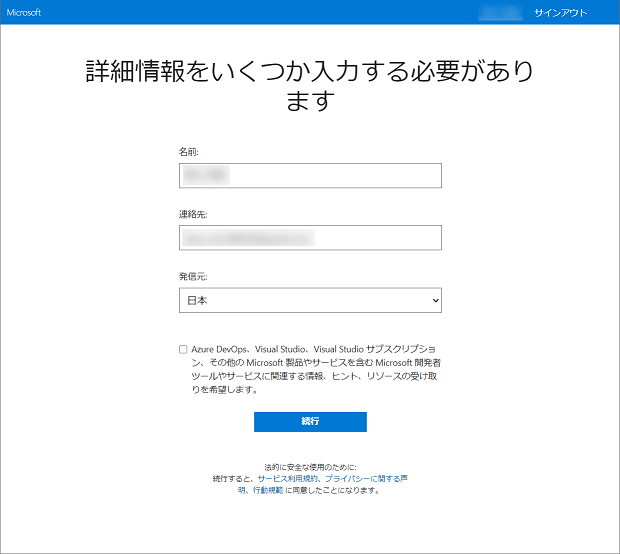
次に、「詳細情報の入力」画面が表示されます。
[名前]、[連絡先]、[発行元] を設定します。
また、Microsoft から情報を受け取る場合 [Azure DevOps、Visual Studio、Visual Studio サブスクリプション、その他の Microsoft 製品やサービスに関連する情報、ヒント、リソースの受け取りを希望します] をチェックし [続行] をクリックします。
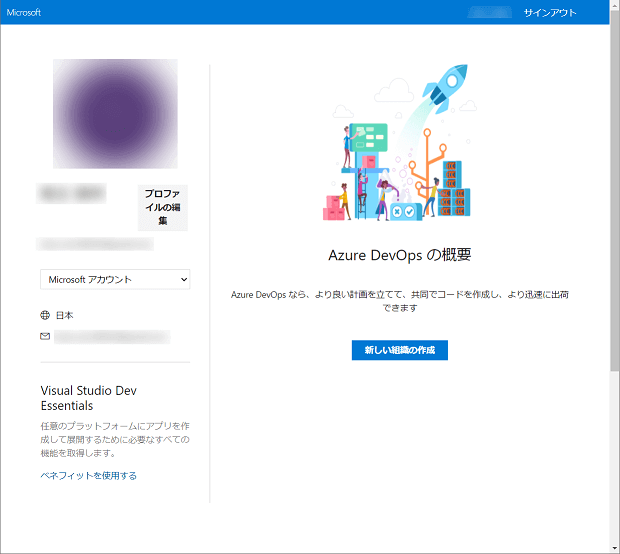
次に、「Azure DevOps の概要」画面が表示されます。
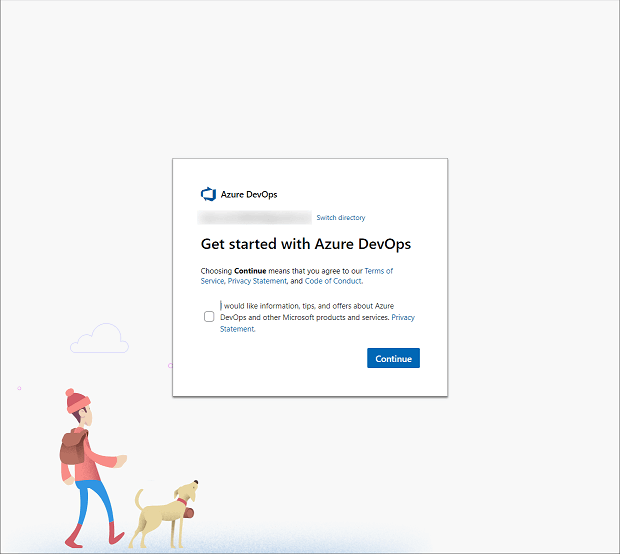
次に、「Azure DevOps」(Get started with Azure DevOps)画面が表示されます。
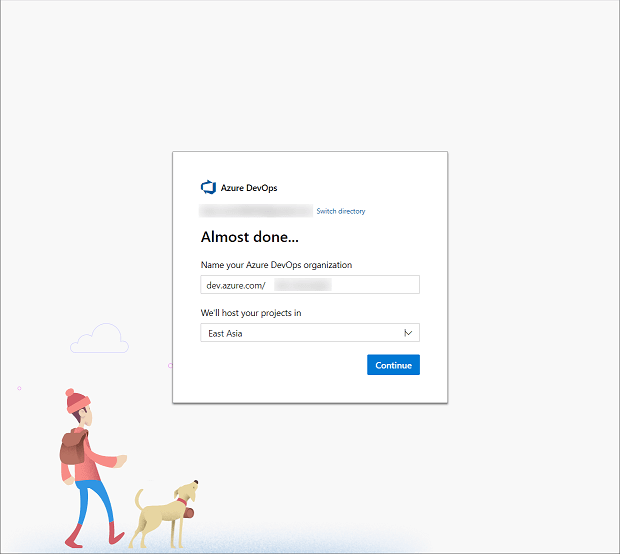
次に、「Azure DevOps」(Almost done)画面が表示されます。
[Name your Azure DevOps organization] に組織名を設定します。
また、[We’ll host your projects in] にホストする地域を設定し [Continue] をクリックします。
組織が作成されました。
続いて、プロジェクトを作成するため [Project name] にプロジェクト名を設定します。
また、[Visibility] に公開する範囲を指定し [Create Project] をクリックします。
なお、本稿の例では [Visibility] に [Private] を指定しています。
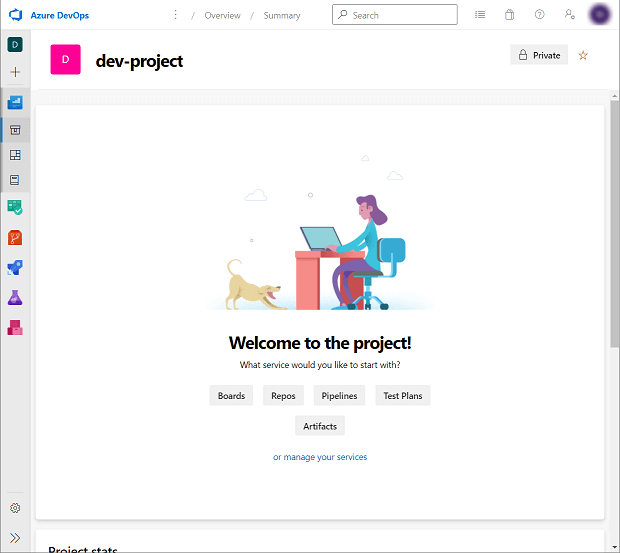
プロジェクトが作成されました。
Visual Studio の設定
Azure DevOps の設定が完了したら、続いては、Visual Studio の設定となります。
なお、Visual Studio には Visual Studio 2019 を使用します。
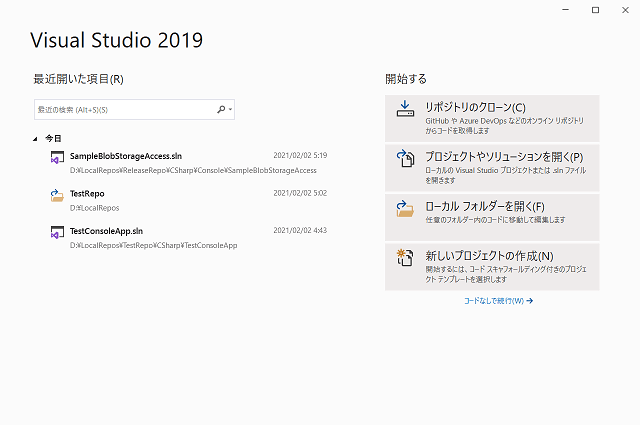
Visual Studio を起動します。
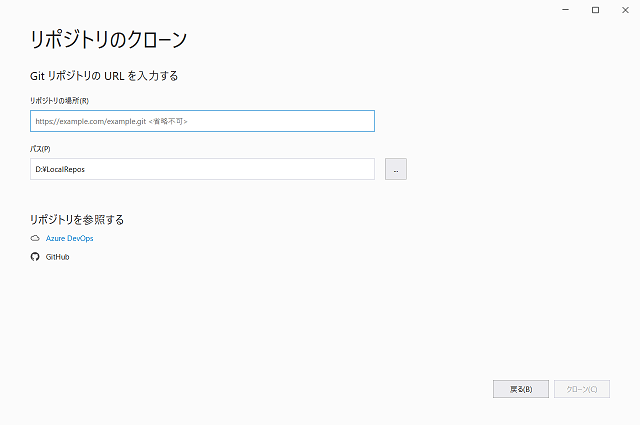
次に、「リポジトリのクローン」画面が表示されます。
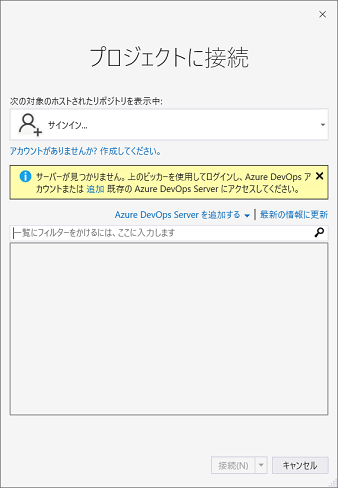
次に、「プロジェクトに接続」画面が表示されます。
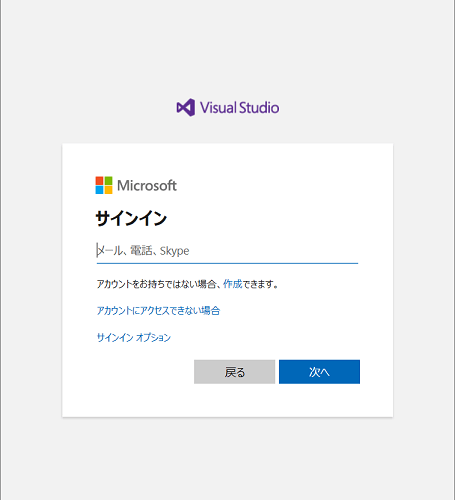
次に、「Microsoft サインイン」画面が表示されます。
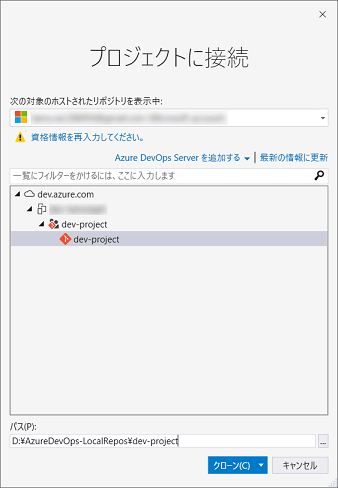
次に、「プロジェクトに接続」画面に戻ります。
サインインした Microsoft アカウントが許可されたプロジェクトが表示され選択できるようになります。
「Azure DevOps の設定」で作成したプロジェクトを選択し [クローン] をクリックします。
なお [パス] はローカルの適切な場所を指定します。
Azure DevOps のプロジェクトに接続できました。
ソースコードの同期
Azure DevOps、Visual Studio の設定が完了したため、続いて、ソースコードの同期(以下、プッシュと呼びます)をおこなってみたいと思います。
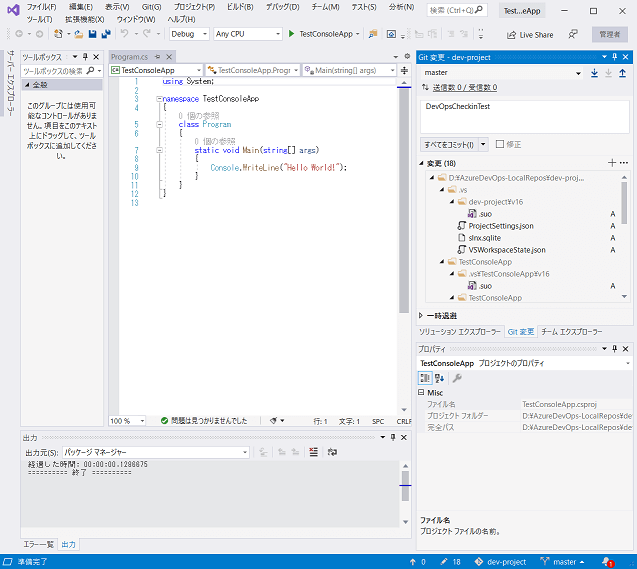
ソースコードをプッシュするため、サンプルプロジェクトを開きます。
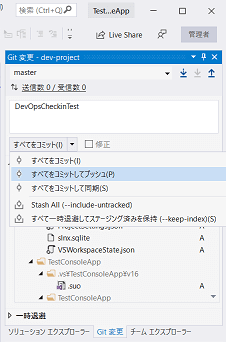
次に、「Git変更」画面を表示します。
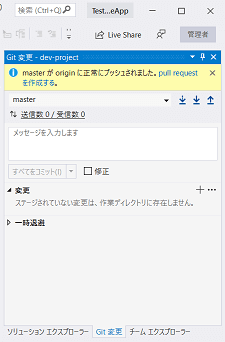
ローカルのソースコードが正常にプッシュされました。
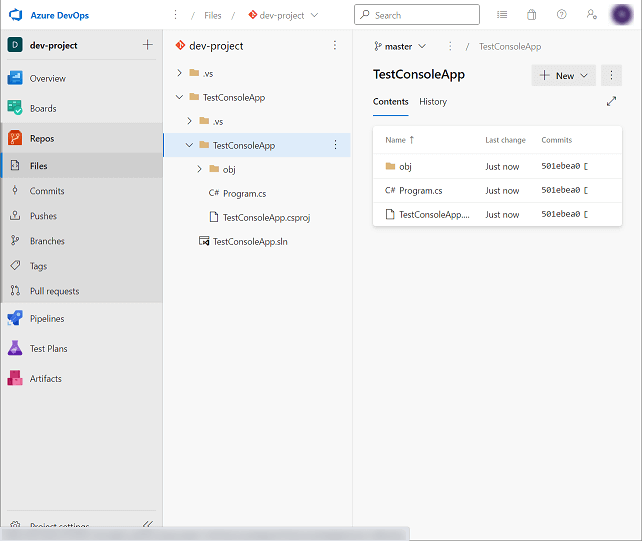
Azure DevOps を確認してみます。
まとめ
以上が、Azure DevOps と Visual Studio し、Azure DevOps にローカルソースコードをプッシュする手順となります。
いかがでしたでしょうか?
GitHub と Visual Studio を連携するよりも Azure DevOps と Visual Studio を連携する方が簡単でした。
Microsoft アカウントを持っていれば Azure DevOps も手軽に使えますので、一度、試してみてはいががでしょうか。
次回は、Azure DevOps の Pipeline を使って CI/CD 環境を構築してみたいと思います。
最後までお読みいただきありがとうございます。
では。