GitHub への SSH キー設定と Visual Studio 2019 からの SSH 接続
筆者は検証のためにプログラムミングしたソースファイルは GitHub で管理しています。
また、筆者が使い慣れた開発言語「C#.NET」のプログラミングには Visual Studio 2019 Community(以下、Visual Studio と呼びます)を利用しています。
個人的な検証のために利用しているため、それほど利用頻度は高くありませんが、その分、開発をするたびに GitHub へのサインインを煩わしく感じていました。
そこで、GitHub に SSH キーを設定し Visual Studio から SSH で接続可能な構成に変更したいと思います。
また、SSH キーの作成に関しては Ubuntu をインストールした仮想マシン(以下、Ubuntu と呼びます)で実施いたします。
なお、GitHub と Visual Studio の連携は割愛いたします。GitHub と Visual Studio の連携に関しては、別の記事でまとめていますので、よろしければこちらをご覧ください。
SSH キーの作成と GitHub の設定
では、SSH キーを作成し GitHub への設定手順を解説いたします。
なお、GitHub への SSH 接続確認に関しては Ubuntu から実施いたします。また、Ubuntu の構築順は割愛いたします。Ubuntu の構築手順に関しては、別の記事でまとめていますので、よろしければこちらをご覧ください。
SSH キーの作成
ます、SSH キーの作成手順を解説いたします。
Ubuntu にログインしターミナル開きます。
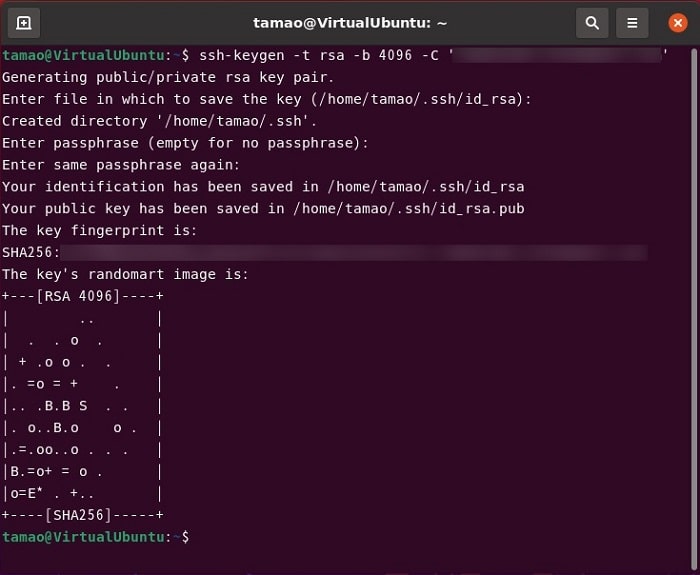
また、SSH キーを作成するため、以下のコマンドを実行します。
ssh-keygen -t rsa -b 4096 -C 'GitHub登録済みメールアドレスなど'
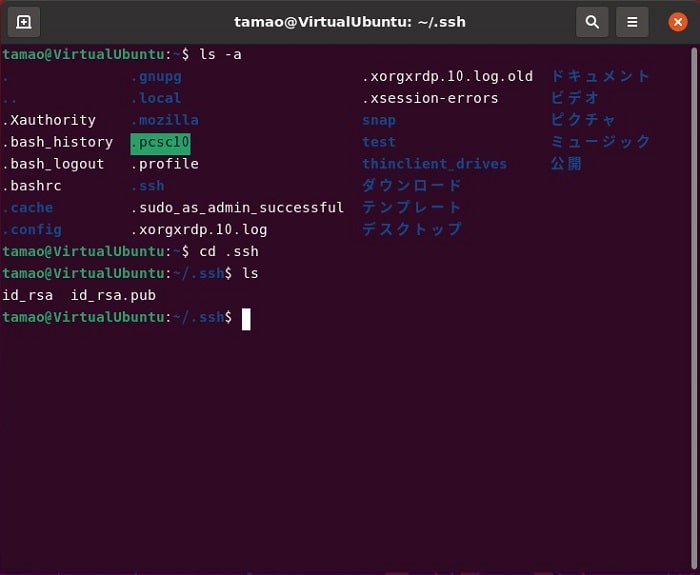
SSH キーを確認します。
GitHub の設定
続いて、SSH キーを GitHub に設定する手順を解説いたします。
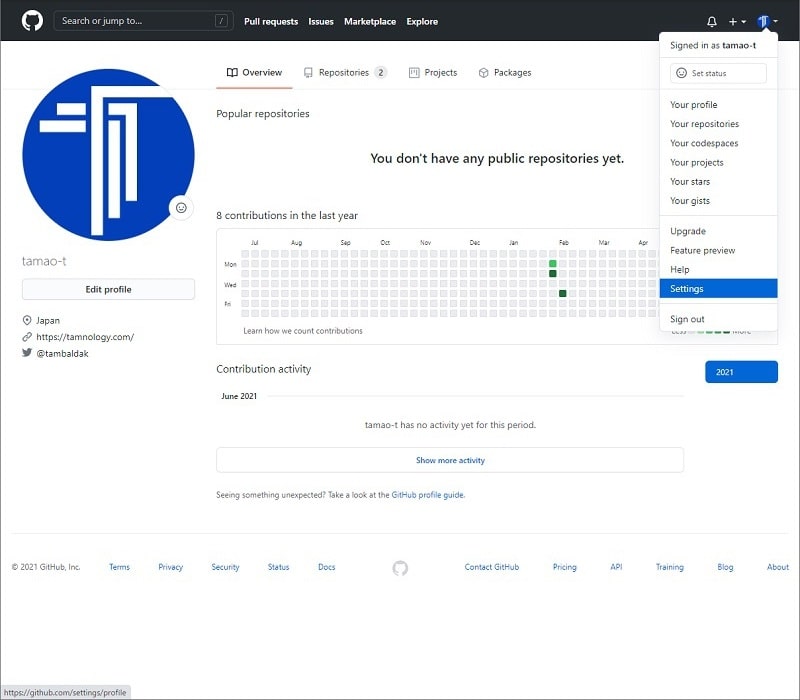
GitHub へアクセスし GitHub へサインインします。
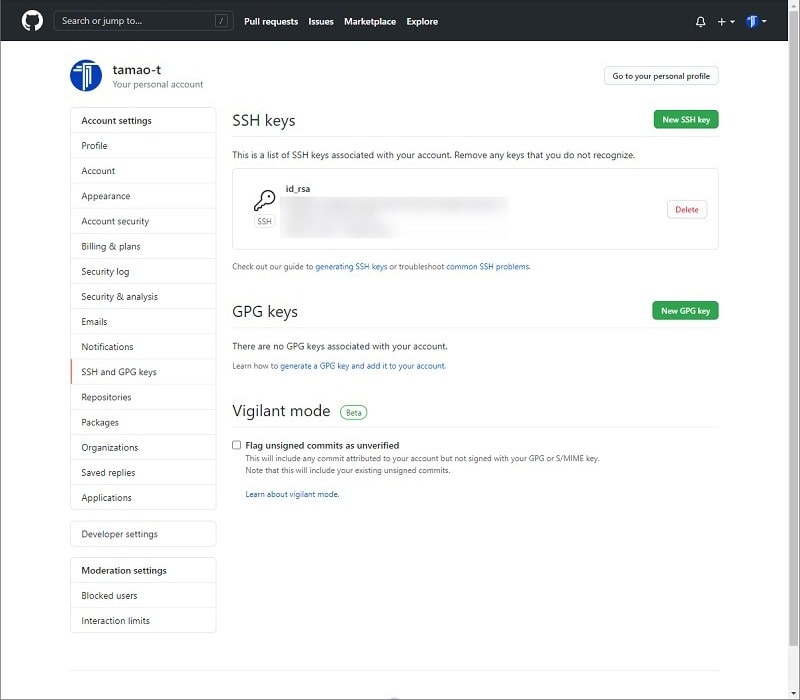
次に、[Account settings] → [SSH and GPG Keys] をクリックします。
次に、[SSH and GPG Keys] の設定ウインドウが表示されます。
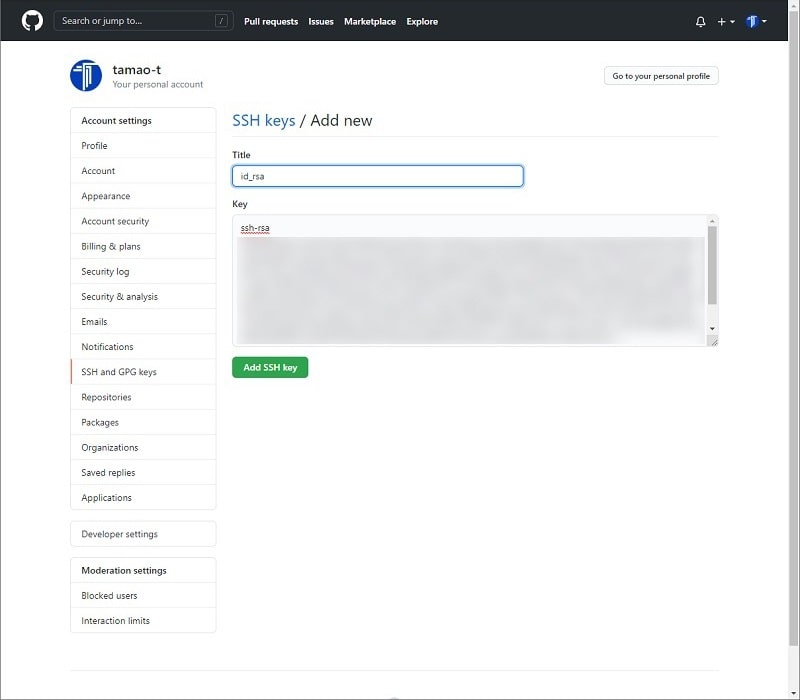
次に、[SSH keys / Add new] の設定ウインドウが表示されます。
[Title]、[Key] を設定し [Add SSH Key] ボタンをクリックします。なお [Key] には「SSHキーの作成」で作成された「id_rsa.pub」ファイルの内容をを設定します。
次に、[SSH and GPG Keys] の設定ウインドウが表示されます。
GitHub への SSH 接続確認
続いて、Ubuntu から GitHub へ SSH 接続確認を実施いたします。
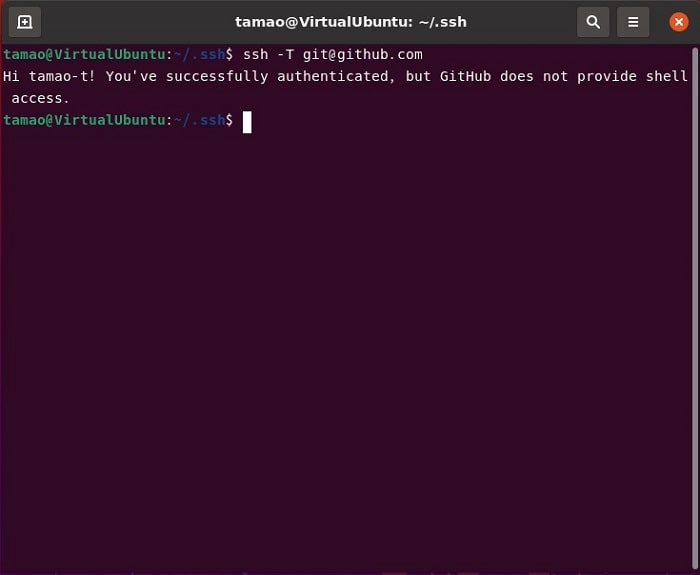
Ubuntu から GitHub へ SSH 接続を実施するため、以下のコマンドを実行します。
ssh -T git@github.comSSH 設定(Windows、Visual Studio)
続いて、Windows および Visual Studio へ SSH を設定する手順を解説いたします。
GitHub への SSH 接続確認(設定前)
まず、SSH の設定前に GitHub への SSH 接続確認を実施いたします。
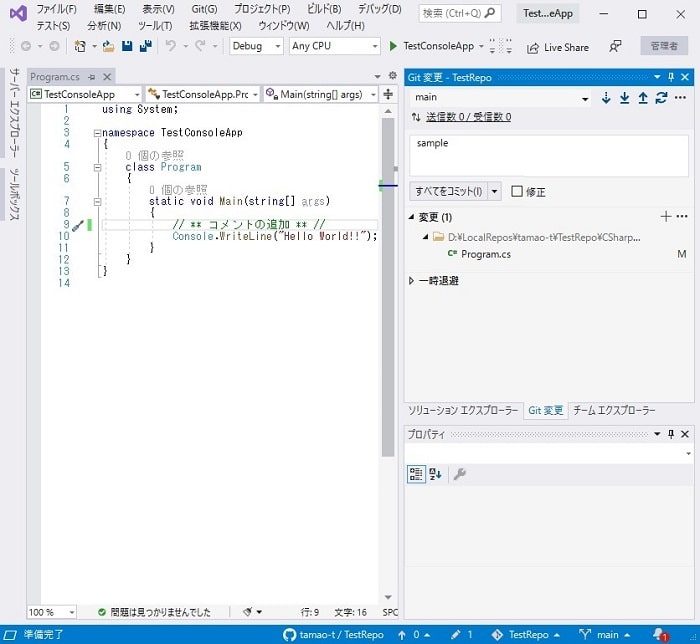
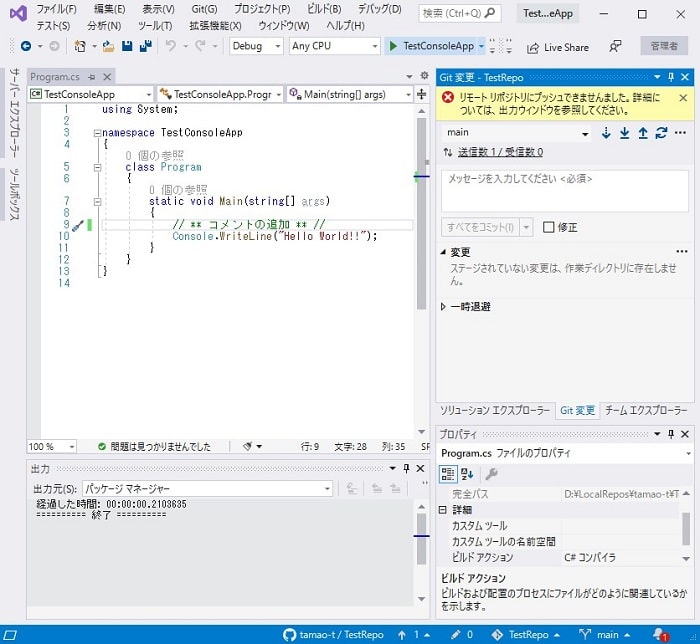
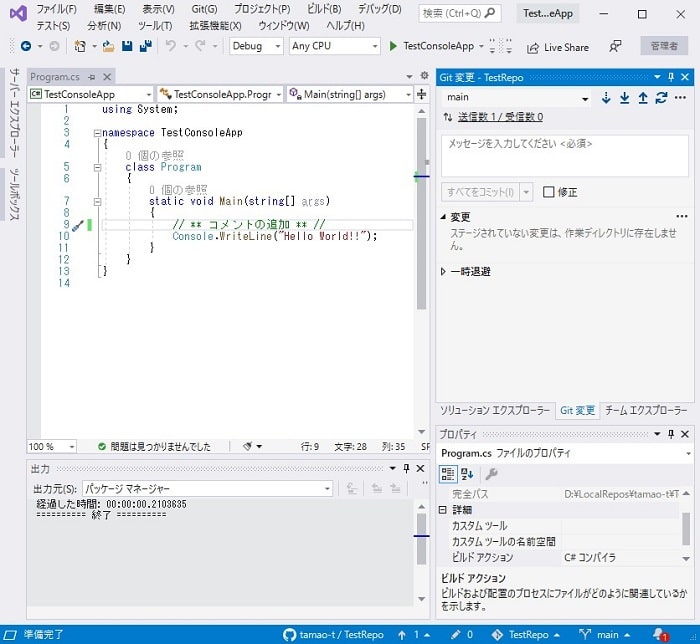
Visual Studio を開き ソースコードを修正します。
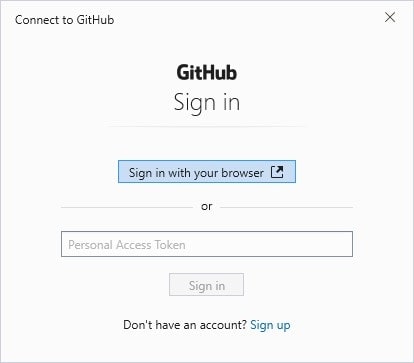
GitHub へサインインしていない場合「Connect to GitHub」ダイアログが表示されます。また、「GitHub Login」ダイアログが表示されます。
GitHub へサインイン(ログイン)しない場合、リモートリポジトリへソースファイルをプッシュすることはできません。
Windows の設定
SSH を設定しない場合、Visual Studio から GitHub への SSH 接続ができません。そのため、SSH を設定いたします。
まず、Windows の設定となります。
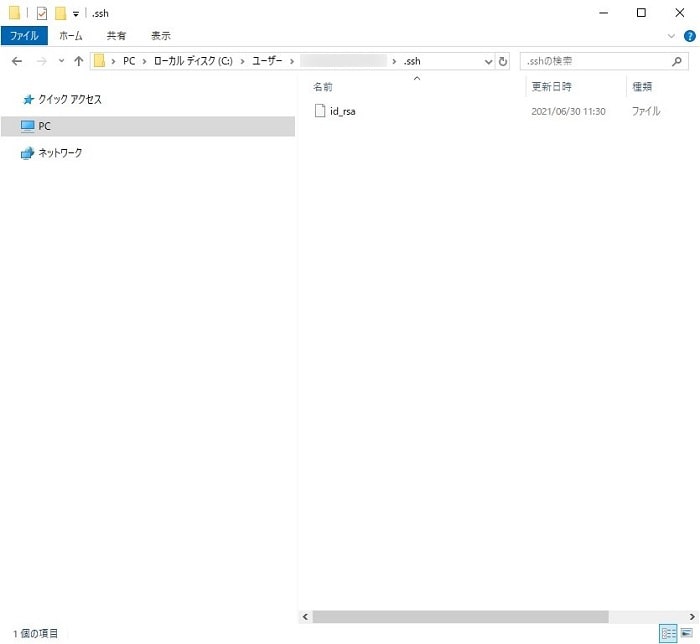
エクスプローラーを開き、「.ssh」フォルダを開きます。
「.ssh」フォルダに「SSH キーの作成」で作成された「id_rsa」をコピーします。
以上で、Windows の設定は完了となります。
Visual Studio の設定
続いて、Visual Studio の設定手順を解説いたします。
Visual Studio を開きます。
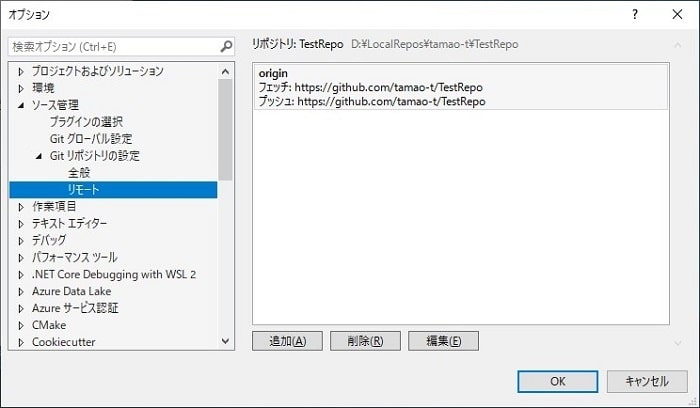
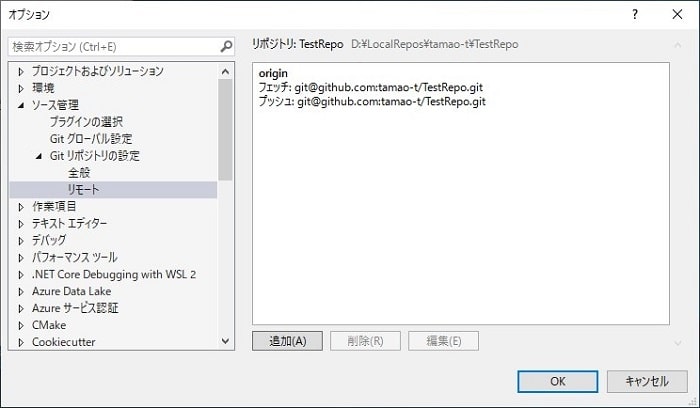
「オプション」ウィンドウが表示されます。
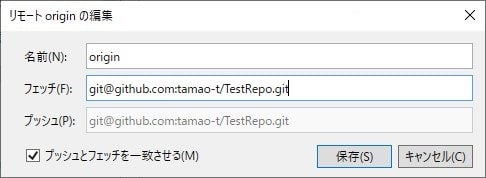
「リモート origin の編集」ウィンドウが表示されます。
フェッチ、プッシュ方式は、以下の通りです。
| HTTP方式 | https://github.com/user/repo |
| SSH 方式 | git@github.com:user/repo.git |
「オプション」ウィンドウに戻ります。
GitHub への SSH 接続確認(設定後)
最後に GitHub への SSH 接続確認を実施いたします。
「GitHub への SSH 接続確認(設定前)」では、ソースファイルのプッシュに失敗しました。
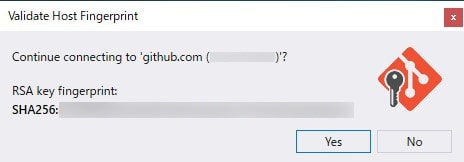
「Validate Host Fingerprint」ダイアログが表示されます。
リモートリポジトリにソースファイルをプッシュすることができました。
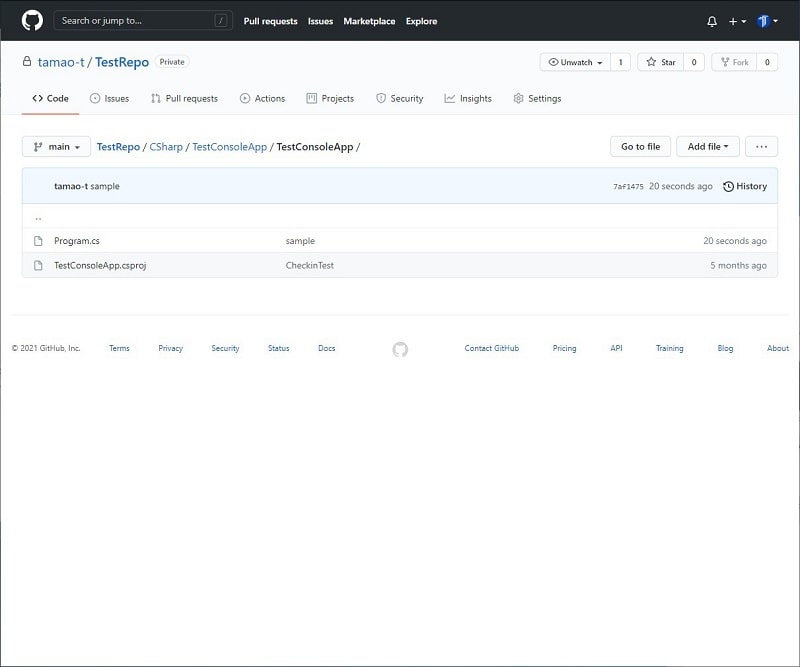
GitHub を確認します。
まとめ
以上が、GitHub への SSH キー設定と Visual Studio 2019 からの SSH 接続設定となります。
いかがでしたでしょうか?
SSH を設定することで GitHub へのサインイン(ログイン)行為をすることなくソースファイルをプッシュすることができるようになりました。
毎回、サインイン(ログイン)行為が問題ない方や SSH を設定できない環境の方には不要な設定となりますが、そうでない方は難しい設定ではありませんので SSH を設定してみてはいかがでしょうか。
GitHub へ SSH キーを設定すれば、他にも Ubuntu Server 構築時の SSH 設定が簡単にできるようになるメリットもあります。
ここ数年でサインインやログイン、また、ログオンとか、言葉が違えどほぼ同じように使っているように感じます。言葉を統一して欲しい。
最後までお読みいただきありがとうございました。
では。