Docker イメージの作成手順
以前、投稿した記事で Docker イメージを使用し簡単な Web サイトを構築する手順を解説いたしました。
その中で紹介した手順では、httpd イメージを使って Web サイトを構築していました。したがって、Web サーバは Apache となります。
しかし、Web サーバには Nginx を使う方も多いと思いますので、今回は、Ubuntu イメージに Nginx をインストールしたオリジナルの Docker イメージを作成する手順を解説したいと思います。
なお、今回は Dockerfile を使って自動的に Docker イメージを作成する手順は含まれていません。Dockerfile を使った Docker イメージの作成手順に関しましては、別の記事でまとめていますので、よろしければこちらをご覧ください。
Docker イメージの準備
まず、作成するイメージを準備する手順を解説いたします。
今回は Ubuntu イメージに Nginx をインストールした Docker イメージを作成します。そのため、Ubuntu イメージをダウンロードし、Nginx をインストールするまでが準備となります。
なお、Docker イメージの準備は、Windows PowerShell(以下、PowerShellと呼びます)から実行いたします。
Ubuntu イメージのインストールとコンテナの作成
Ubuntu イメージのインストールとコンテナの作成手順を解説します。
前提として、イメージやコンテナには何も設定していない状態から開始いたします。
なお、以下は「Docker Desktop for Windows」のダッシュボードから、Docker イメージとコンテナを確認した画面イメージです。何も設定されていないことがわかります。
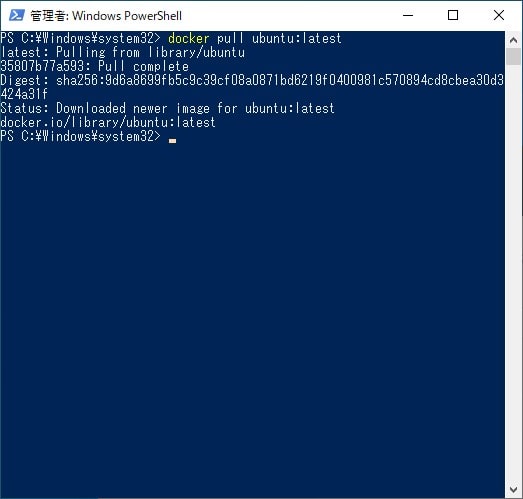
PowerShell を起動し、Ubuntu イメージをインストールするため、以下のコマンドを実行します。
docker pull ubuntu:latest
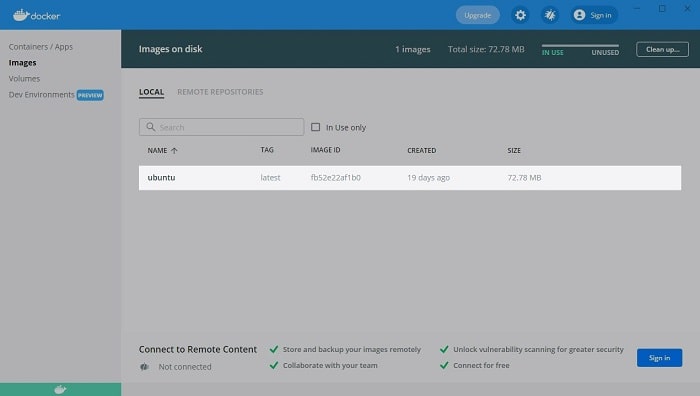
「docker」ウィンドウからイメージを確認します。
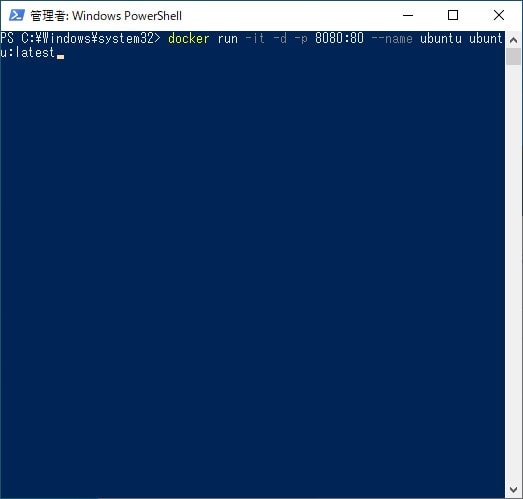
次に、コンテナを作成するため、以下のコマンドを実行します。
docker run -it -d -p 8080:80 --name ubuntu ubuntu:latest
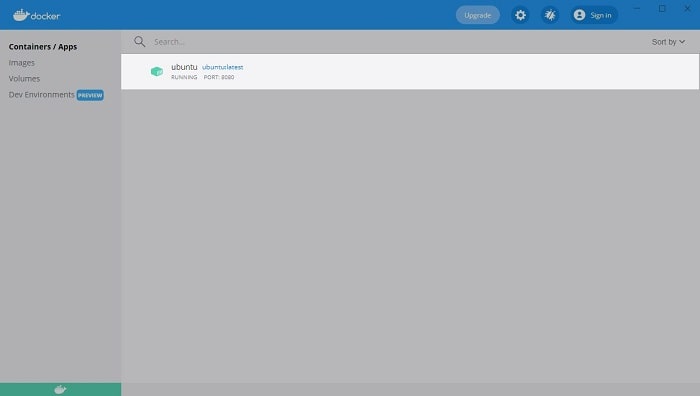
「docker」ウィンドウからコンテナを確認します。
「localhost:8080」にアクセスし、Web サイトの状況を確認します。
Nginx のインストール
続いて、作成したコンテナに Nginx をインストールする手順を解説いたします。
作成したコンテナに接続するため、以下のコマンドを実行します。
docker exec -it ubuntu bash次に、現在のタイムゾーンを確認するため、以下のコマンドを実行します。
date タイムゾーンは「協定世界時」に設定されています。
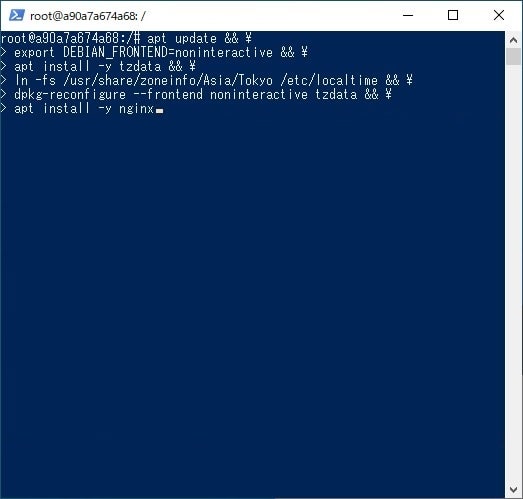
次に、Nginx をインストールするため、以下のコマンドを実行します。
apt update && \
export DEBIAN_FRONTEND=noninteractive && \
apt install -y tzdata && \
ln -fs /usr/share/zoneinfo/Asia/Tokyo /etc/localtime && \
dpkg-reconfigure --frontend noninteractive tzdata && \
apt install -y nginx次に、再度、現在のタイムゾーンを確認するため、以下のコマンドを実行します。
date次に、Nginx を起動するため、以下のコマンドを実行します。
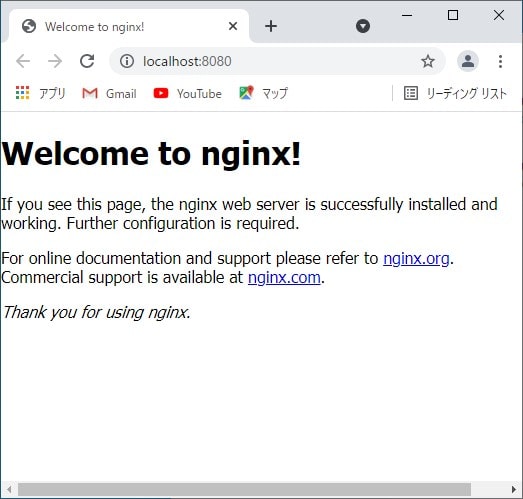
nginx「localhost:8080」にアクセスし、Web サイトの状況を確認します。
Docker イメージの作成
Nginx をインストールしたコンテナが作成でましたので、続いては、Docker イメージの作成手順を解説いたします。
コンテナの停止
ポート番号の重複を避けるため、「Nginx のインストール」で作成したコンテナを停止します。
そのため、以下のコマンドを実行しコンテナを停止します。
docker stop ubuntu「docker」ウィンドウからコンテナを確認します。
Docker イメージとコンテナの作成
続いて、Docker イメージとコンテナの作成手順を解説いたします。
Docker イメージを作成するため、以下のコマンドを実行します。
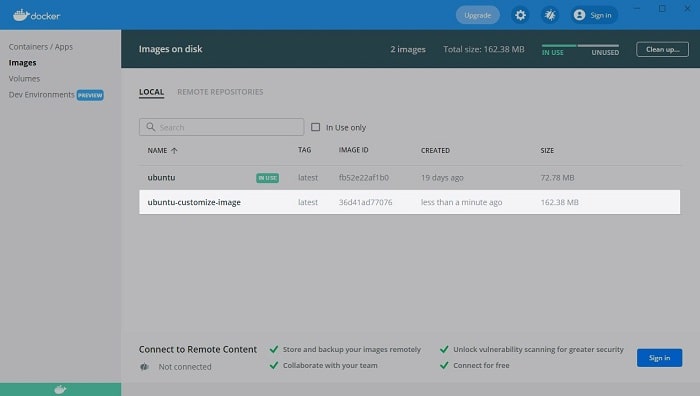
docker commit ubuntu ubuntu-customize-image「docker」ウィンドウからイメージを確認します。
次に、コンテナを作成するため、以下のコマンドを実行します。
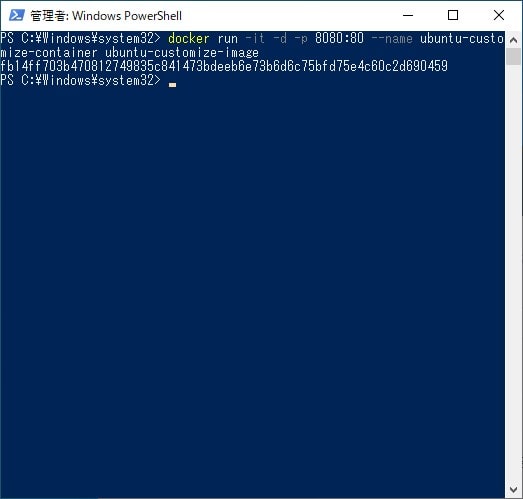
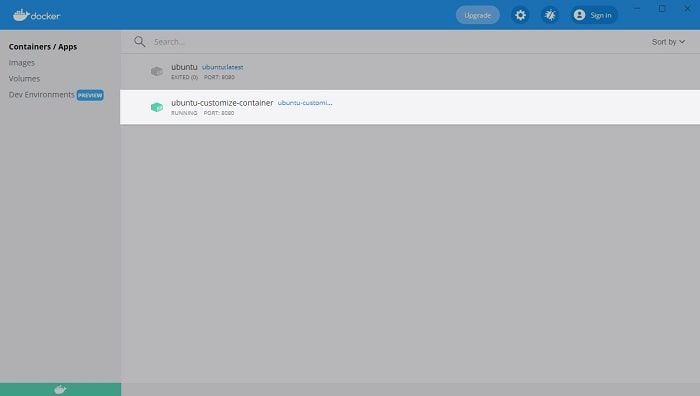
docker run -it -d -p 8080:80 --name ubuntu-customize-container ubuntu-customize-image「docker」ウィンドウからコンテナを確認します。
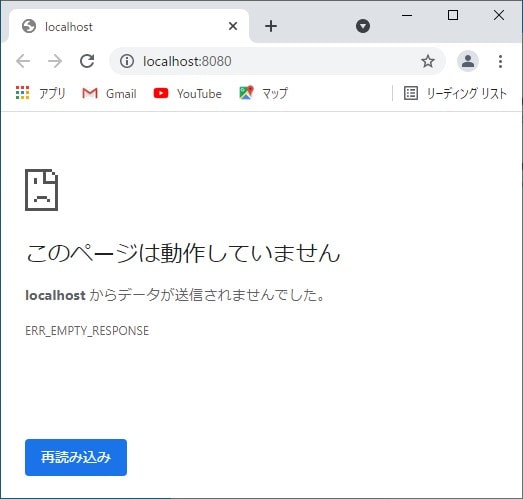
「localhost:8080」にアクセスし、Web サイトの状況を確認します。
Nginx が起動されていないため、Web サイトとして機能していません。
そのため、「localhost:8080」にアクセスしても、エラーページが表示されます。
Nginx の起動
続いて、Web サイトを機能させるため Nginx を起動します。
作成したコンテナに接続するため、以下のコマンドを実行します。
docker exec -it ubuntu-customize-container bash次に、Nginx を起動するため、以下のコマンドを実行します。
nginx「localhost:8080」にアクセスし、Web サイトの状況を確認します。
Docker イメージとコンテナの削除
最後に、Docker イメージとコンテナの削除手順を解説いたします。
作成したコンテナを削除するため、以下のコマンドを実行します。
docker rm ubuntu「docker」ウィンドウからコンテナを確認します。
次に、インストールしたイメージを削除するため、以下のコマンドを実行します。
docker rmi ubuntu「docker」ウィンドウからイメージを確認します。
なお、以下のコマンドを実行することで、「Docker イメージとコンテナの作成」で作成したイメージやコンテナを削除することもできます。
# コンテナの削除
docker rm ubuntu-customize-container
# イメージの削除
docker rmi ubuntu-customize-imageまとめ
以上が、Ubuntu イメージに Nginx をインストールしたオリジナルの Docker イメージの作成手順となります。
いかがでしたでしょうか?
Docker イメージを作成するうえでもっともポピュラーな方法は、Dockerfile を作成し、その Dockerfile をもとに Docker イメージを作成する手順だと思います。
しかし、いきなりその手順では理解することができない部分もあるかと思い、Docker を理解するためにも1つ1つコマンドを実行して Docker イメージを作成する記事をまとめましました。
もし、本稿を読み Docker を学び始めた方の理解につながれば幸いです。
次回は、Dockerfile を使った Docker イメージの作成方法を解説したいと思います。
最後までお読みいただきありがとうございました。
では。