Azure App Service の構築
昨今、システム開発の仕事に従事していると、クラウド化の波がどんどん大きくなってきているのを感じます。
そこで、今回は、3大クラウドベンダーの1つ、Microsoft が提供しているクラウドサービス「Azure」を使って簡単な Web サービスを構築する手順を解説いたします。
また、PaaS(App Service)を使っての Web サービスの構築となるため、IaaS(仮想マシン)の構築は対象外となります。
<この記事で学べる事>
·App Service の無料プランを使った App Service の構築方法
なお、Microsoft Azure を利用するため、Microsoft アカウントを持っていることが前提となります。
App Service の無料プラン
以下は、Microsoft Azure の App Service を無料で使用する場合の制約となります。
Azure App Service で、Web、モバイル、または API のアプリ 10 個と 1 GB のストレージ
Azure 無料アカウント FAQ より引用
無料枠では、1番下のプランの App Service を10個まで使用できます。1番下のプランなので性能は期待できません。
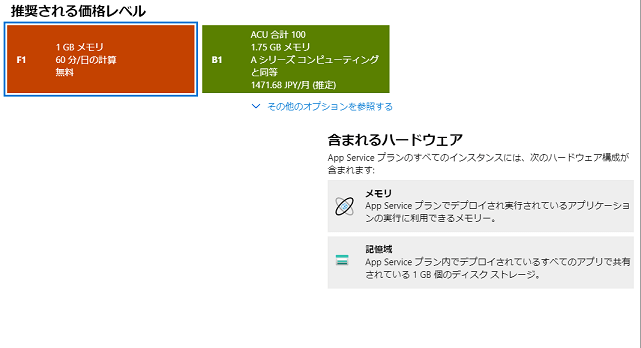
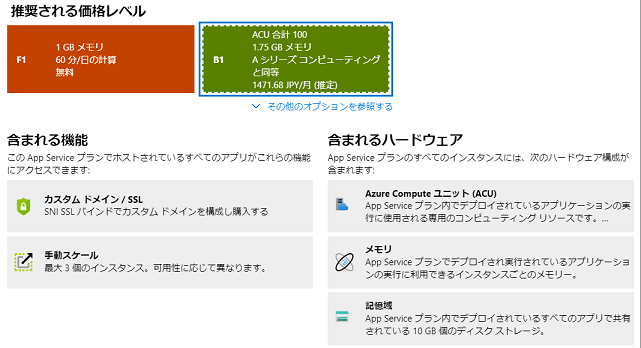
無料プラン(F1)と Basic プラン(B1)を比較してみます。
やはり、無料プラン(F1)だと性能は期待できません。また、カスタムドメインを使うことができないため、ドメインに既定のドメイン「azurewebsites.net」が付与されます。
また、既定のドメインの「azurewebsites.net」を使う場合は、追加料金なしで SSL 接続を提供しています。
性能やドメインに関しては残念な気もしますが、検証目的のため、無料プラン(F1)を利用することにします。
App Service プランの作成
App Service 作成する前に、App Service 作成時に必要な App Service プランの作成手順を解説いたします。
Azure ポータルサイトにログインします。
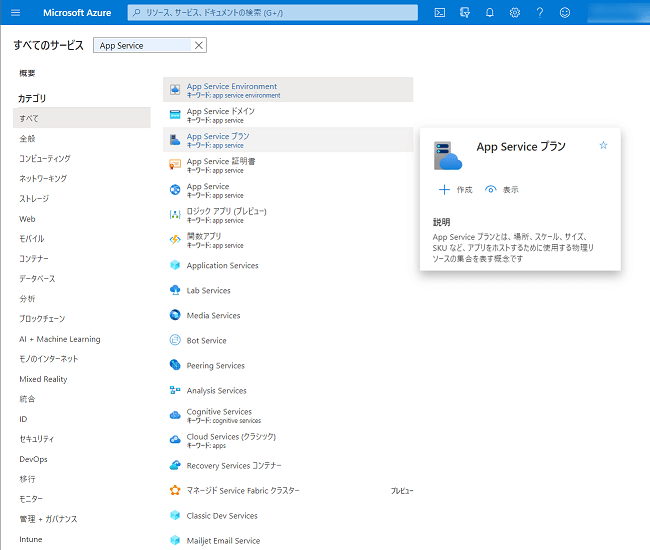
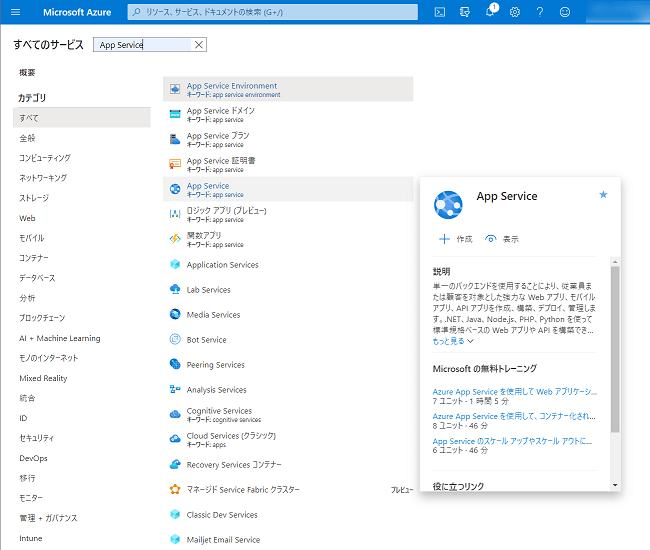
[すべてのサービス] の検索ボックスに「App Service」を入力します。
[App Service プラン] が表示されます。[App Service プラン] をクリックします。
次に、「App Service プラン」画面が表示されます。
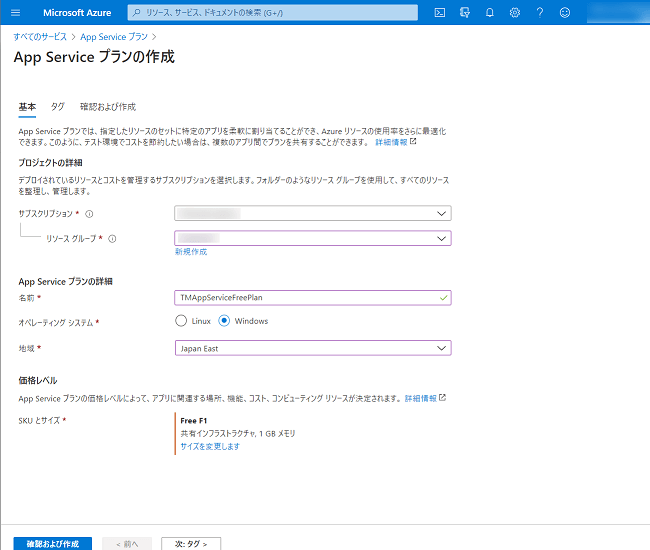
次に、「App Service プランの作成」画面が表示されます。
[プロジェクトの詳細] の [サブスクリプション]、[リソースグループ] を設定します。
また、[App Service プランの詳細] の [名前]、[オペレーティング システム]、[地域] を設定し [確認および作成]をクリックします。
なお、[価格レベル] の [SKUとサイズ] は無料プランを使うため [Free F1] を指定します。
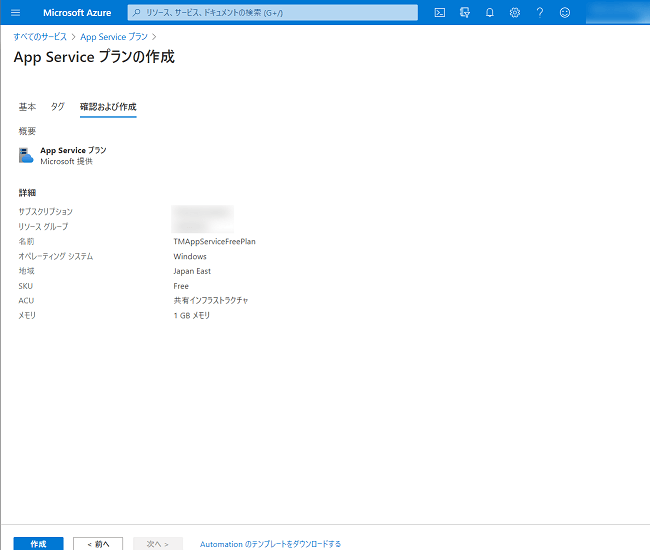
次に、「App Service プランの作成」(確認および作成)画面まで進めます。
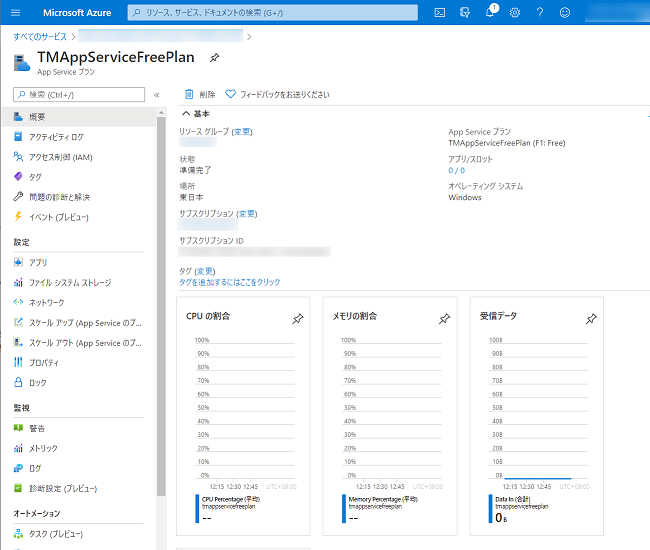
App Service プランが作成されました。
App Service の作成
App Service プランが作成できましたので、続いては、App Service の作成手順を解説いたします。
[すべてのサービス] の検索ボックスに「App Service」を入力します。
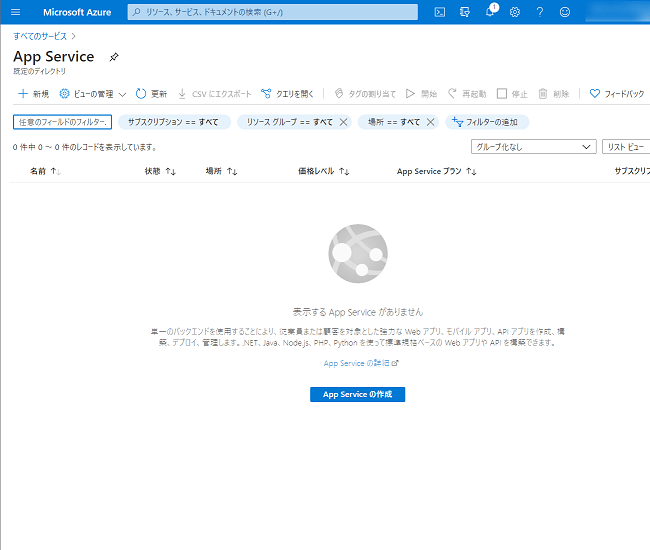
次に、「App Service」画面が表示されます。
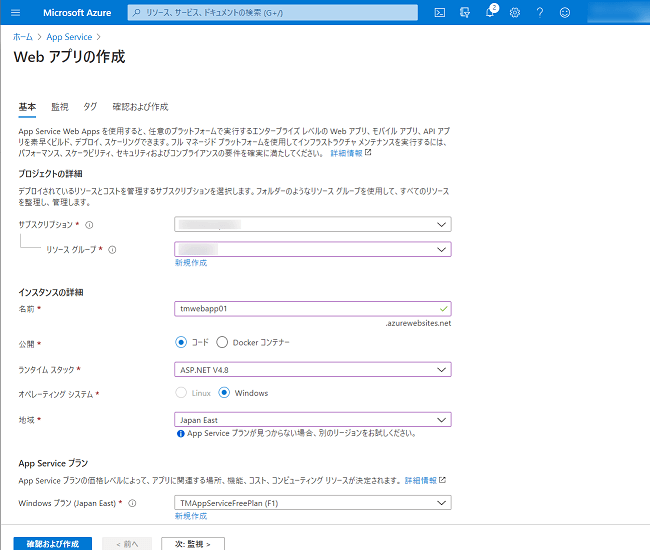
次に、「Web アプリの作成」画面が表示されます。
[プロジェクトの詳細] の [サブスクリプション]、[リソースグループ] を設定します。
また、[インスタンスの詳細] の [名前]、[公開]、[ランタイム スタック]、[地域] を設定し、[App Service プラン] の [Windows プラン(Japan East)] に「App Service プランの作成」で作成した App Service プランを設定し [確認および作成] をクリックします。
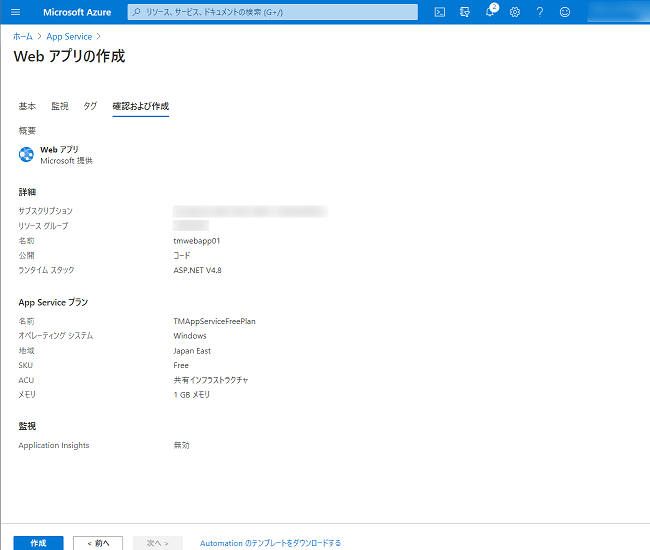
次に、「Web アプリの作成」(確認および作成)画面まで進めます。
App Service が作成されました。
App Service の動作確認
App Service が作成できたため、続いては、App Service の動作を確認したいと思います。
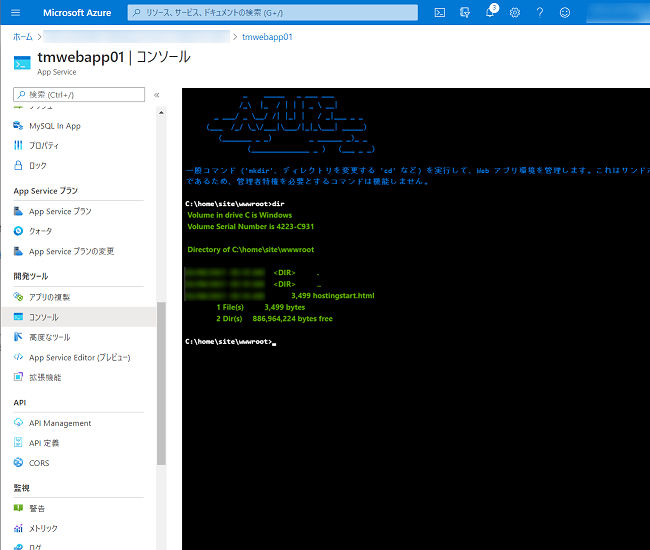
作成した App Service の画面を開きます。
[開発ツール] → [コンソール] をクリックすると App Service 内を確認することができます。
App Service を作成すると wwwroot 直下に「hostingstart.html」が自動的に配置されます。
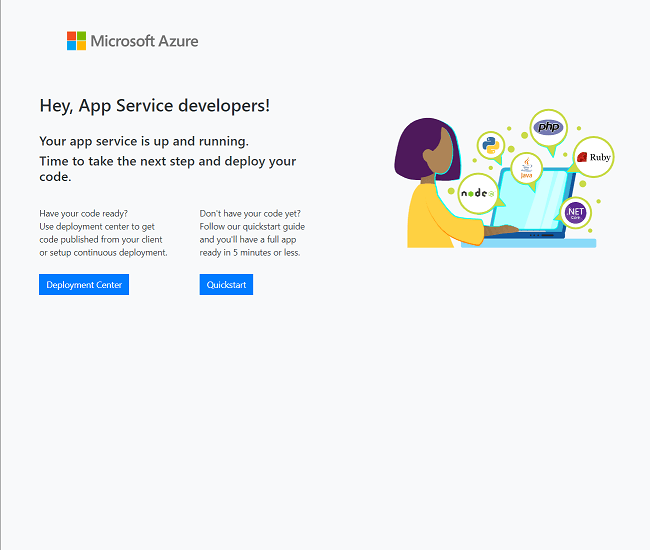
Web サイトの確認として、Web ブラウザから App Service 作成時に自動的に配置された「hostingstart.html」にアクセスします。
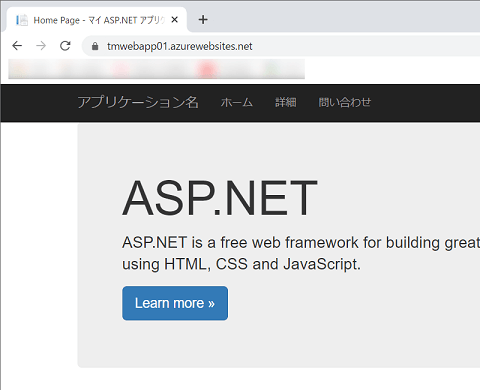
次に、「.Net Framework」のアプリケーションを配置し、App Service の画面を開きます。
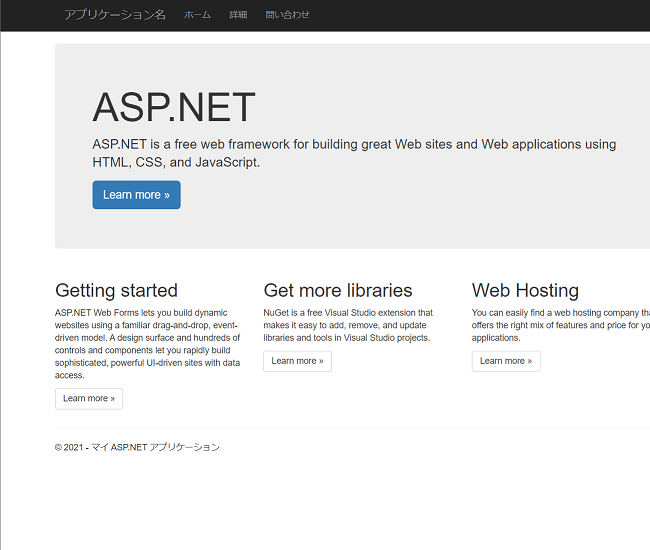
Web ブラウザから「.Net Framework」のアプリケーションにアクセスします。
SSL 接続設定
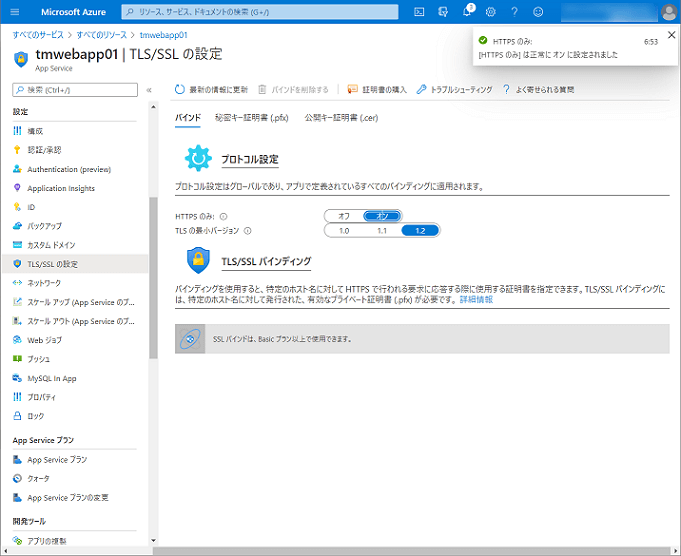
App Service のデフォルト設定では SSL 接続に対応していないため、App Service のプロトコル設定を変更します。
以下は、App Service のプロトコル設定で http 接続が許可されている場合です。
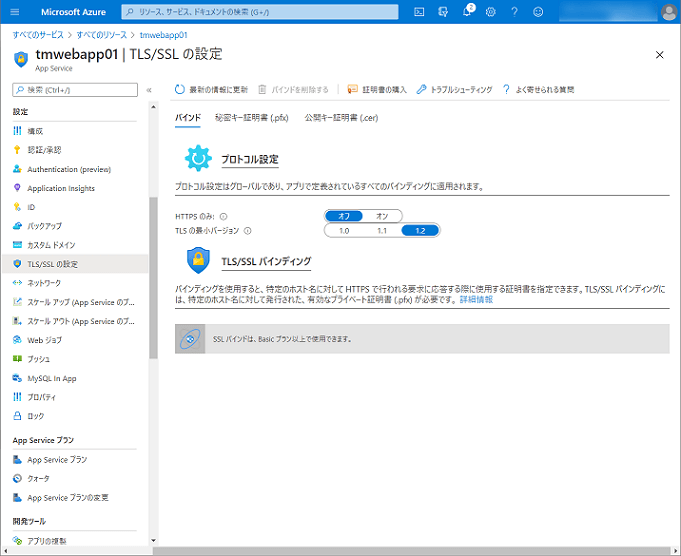
作成した App Service の画面を開きます。
次に、プロトコル設定を変更します。
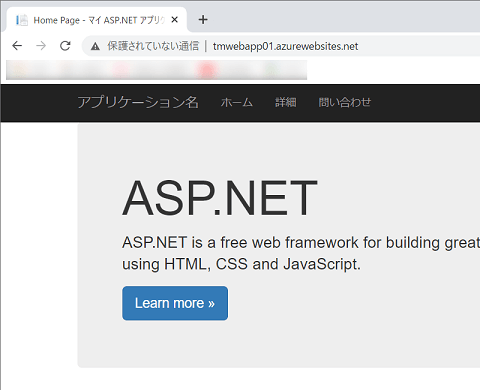
プロトコル設定の変更後、http 接続で Web サイトにアクセスします。
まとめ
以上が、無料プランを使った App Service の構築手順となります。
いかがでしたでしょうか?
無料で利用することができるため、これから App Service を学習したい場合や簡単なアプリケーションを検証する場合など多岐にわたって活用することができると思います。
また、Docker コンテナも使えるためコンテナを学習した場合などにも向いているのではないでしょうか。
なんと言っても無料です。一度、試してみてはいかがでしょうか。
なお、本ブログでは App Service へ Azure DevOps の Pipeline を使ったビルドからデプロイを実行する手順も解説しています。よろしければご覧ください。
また、本ブログでは App Service の監視手順も解説しています。よろしければご覧ください。
最後までお読みいただきありがとうございます。
では。