Dockerfile を使った Docker イメージの作成手順
前回の記事で、コマンドのみで Docker イメージを作成する手順を解説いたしました。
その中で紹介した手順では、1つ1つコマンドを実行し Web サイトとして機能する Docker イメージを作成する方法です。
しかし、それではあまり効率的とは言えません。近年、クラウド化の流れにともない「環境構築はコードで自動化を!」という、Infrastructure as Code(IaC)の考え方が定着してきました。
Docker イメージを作成する場合も同様で IaC の考え方があり、それが Dockerfile にあたります。
そこで、今回は、Dockerfile を使った Docker イメージの作成方法を解説したいと思います。
事前準備
まず、事前準備として Dcoker Engine の設定を変更します。もしかすると、Dcoker Engine の設定は変更しなくてもよいのかもしれませんが、著者の環境では Dcoker Engine の設定を変更しなかった場合、ビルドができませんでした。
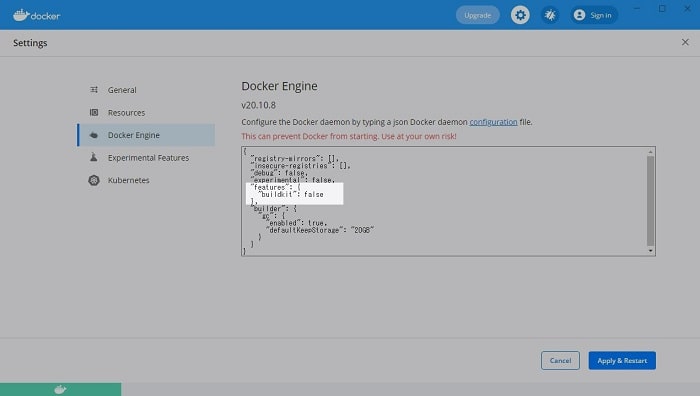
Docker Desktop for Windows のダッシュボードから、Setting を開き [Docker Engine] をクリックします。
buildkit を false に変更し、[Apply & Restart] をクリックすると、Docker が再起動され、buildkit の設定が反映されます。
これで、事前準備は完了です。
Dockerfile の準備
Dockerfile の準備手順を解説いたします。なお、Dockerfile の作成などの作業に関しては、Visual Studio Code(以下、VSCode と呼びます)から実行いたします。
VSCode の入手方法に関しては、別の記事でまとめています。VSCode の入手方法をご覧になりたい方はこちらをクリックしてください。
VSCode の起動
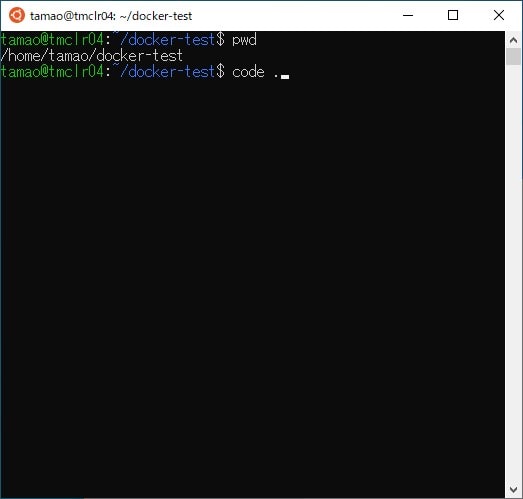
Ubuntu をターミナルから開き、VSCode を起動するため、以下のコマンドを実施します。
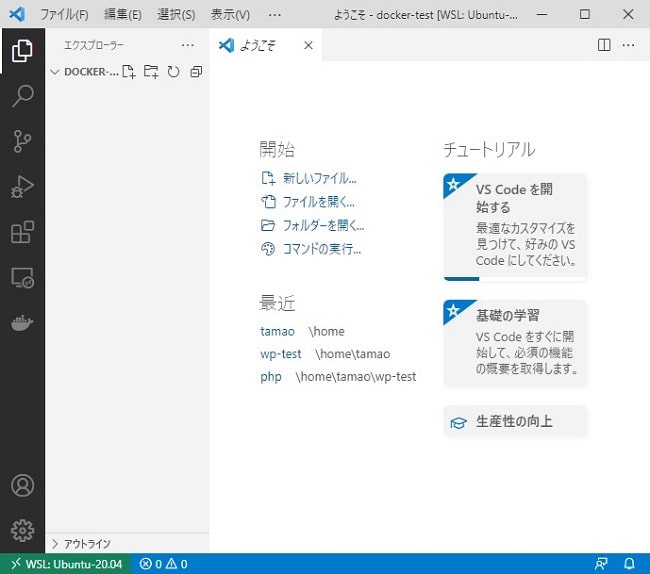
code .VSCode が起動できました。
Dockerfile の作成
続いて、Dockerfile の作成手順を解説いたします。
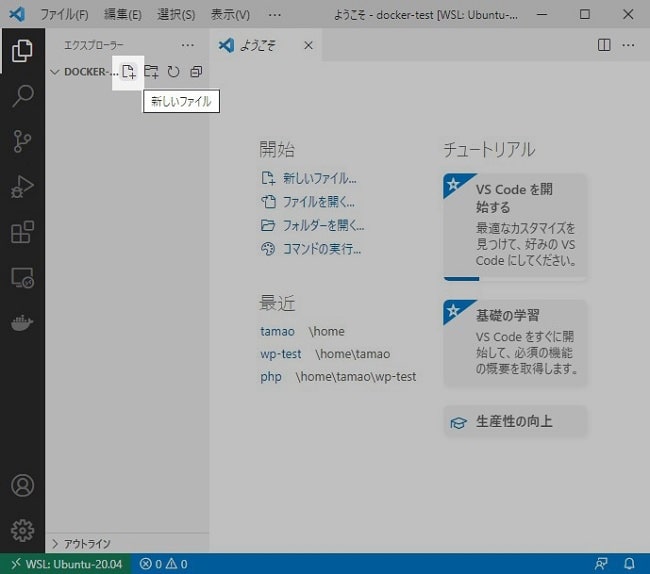
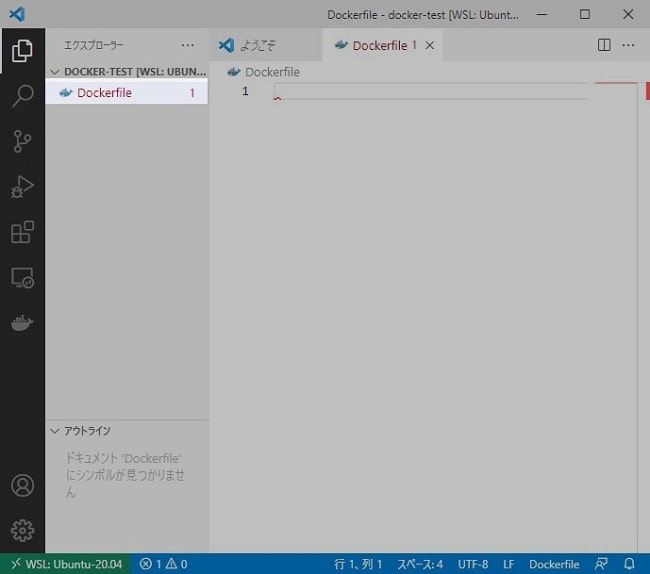
VSCode で [新しいファイル] をクリックし、ファイル名に Dcokerfile と入力します。
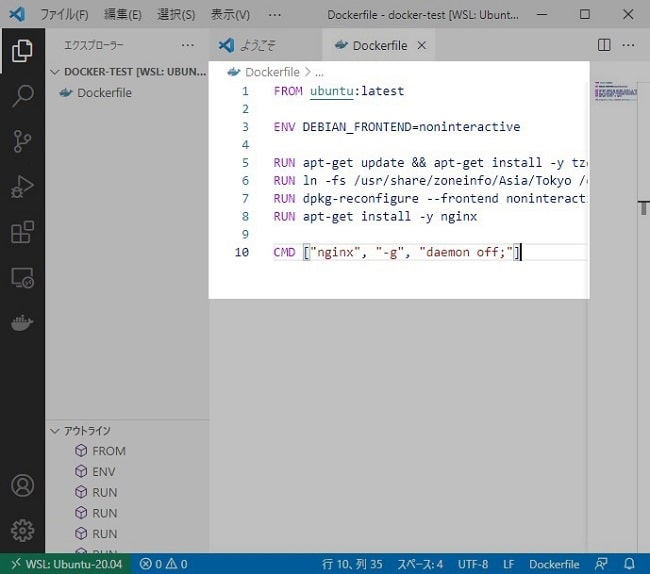
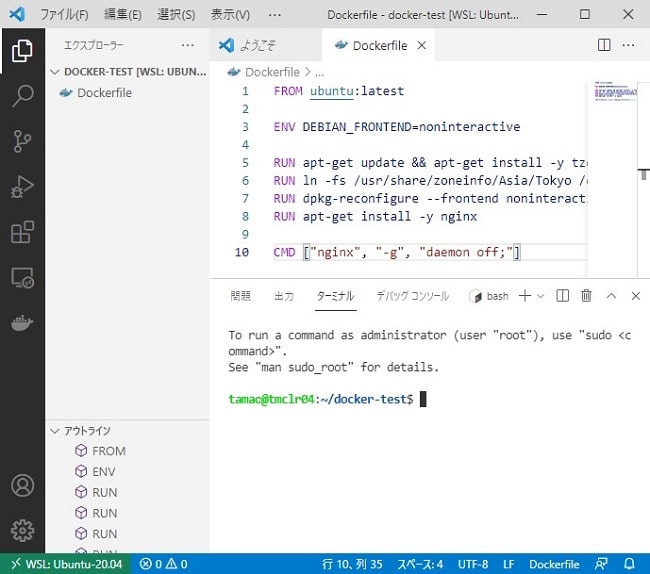
次に、作成した Dcokerfile に実行したい命令文を入力し保存します。
以下は、Dcokerfile の入力例です。
Ubuntu を使い、パッケージのアップデート、タイムゾーンの変更、また、nginx をインストールを実行する命令文を入力しています。
FROM ubuntu:latest
ENV DEBIAN_FRONTEND=noninteractive
RUN apt-get update && apt-get install -y tzdata
RUN ln -fs /usr/share/zoneinfo/Asia/Tokyo /etc/localtime
RUN dpkg-reconfigure --frontend noninteractive tzdata
RUN apt-get install -y nginx
CMD ["nginx", "-g", "daemon off;"]
Docker イメージとコンテナの作成
Dcokerfile が作成できたら、続いては、Docker イメージとコンテナの作成手順を解説いたします。
前提として、イメージやコンテナには何も設定していない状態から開始いたします。
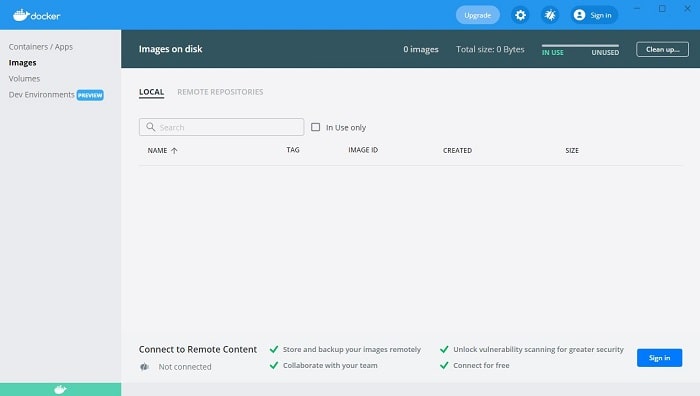
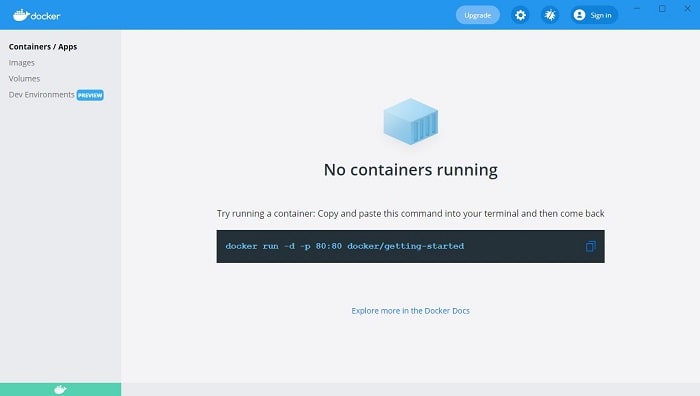
なお、以下は「Docker Desktop for Windows」のダッシュボードから、Docker イメージとコンテナを確認した画面イメージです。何も設定されていないことがわかります。
Docker イメージの作成
では、Docker イメージの作成手順を解説いたします。
VSCode からターミナルを開きます。
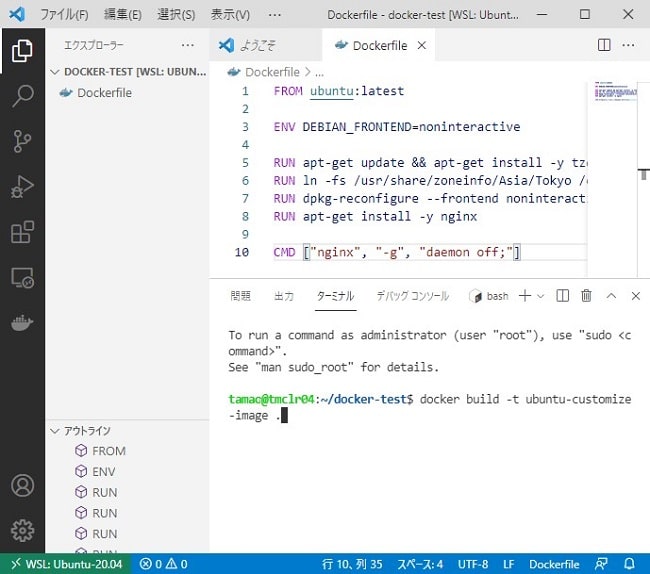
次に、Docker イメージを作成するため、以下のコマンドを実施します。
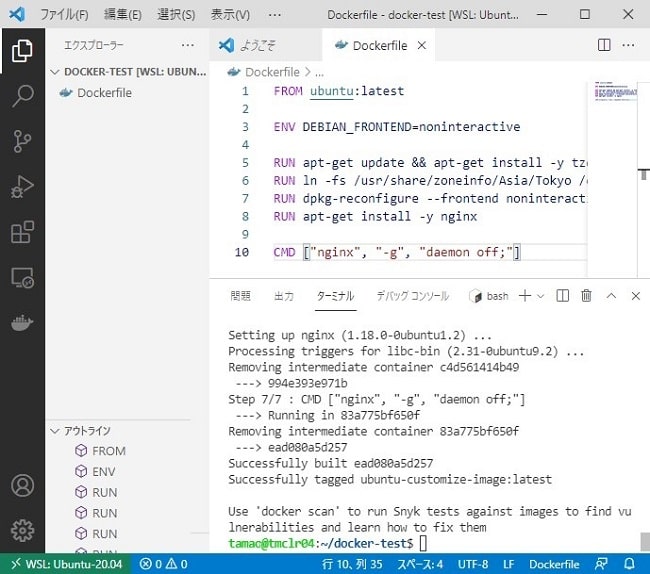
docker build -t ubuntu-customize-image .「docker」ウィンドウからイメージを確認します。
コンテナの作成
続いて、コンテナの作成手順を解説いたします。
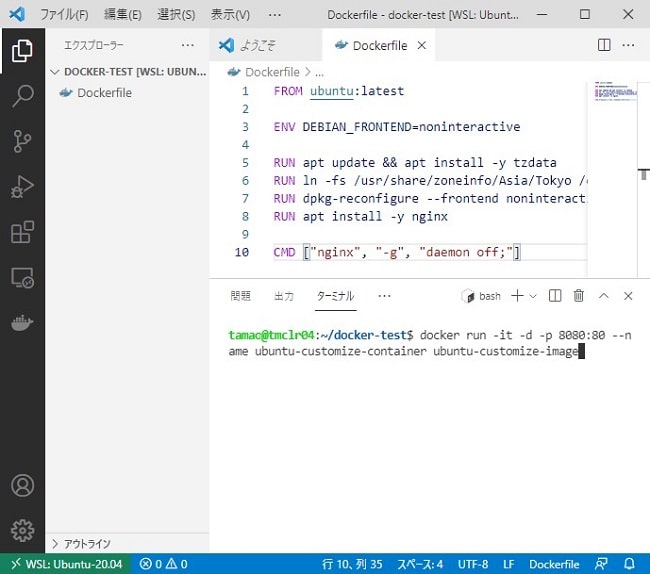
コンテナを作成するため、以下のコマンドを実施します。
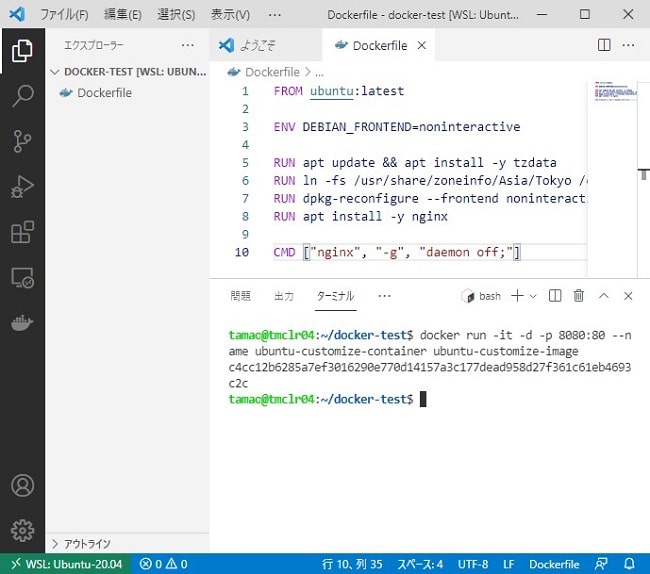
docker run -it -d -p 8080:80 --name ubuntu-customize-container ubuntu-customize-image
「docker」ウィンドウからコンテナを確認します。
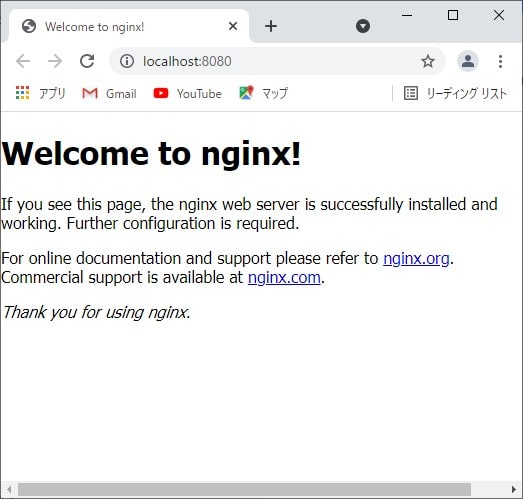
「localhost:8080」にアクセスし、Web サイトの状況を確認します。
まとめ
以上が、Dockerfile を利用した、Docker イメージの作成手順となります。
いかがでしたでしょうか?
Dockerfile を利用すれば、Dockerfile に命令文に従い簡単に Docker イメージを作成することが可能です。
これで、環境構築作業で戸惑うことがなくなるのではないでしょうか。
手動で環境を構築していると作業ミスでハマって、思わぬ作業が追加される場合もあるかと思いますが、Dockerfile を使って Docker イメージを作成すれば、そんな心配も軽減できるはずです。
また、手動で Docker イメージを作成するよりも Dockerfile を使って Docker イメージを作成した方が、はるかに簡単ですので、Dockerfile を極めれば Docker を活用する上で非常に有利になると思いますので、よろしければ、Dockerfile を勉強してみてはいかがでしょうか。
次回は、作成した Docker イメージを Docker Hub へプッシュし、その Docker イメージを使用する手順を解説いたします。よろしければご覧ください。
最後までお読みいただきありがとうございました。
では。