連携(れんけい)
れん‐けい【連携】
デジタル大辞泉(小学館)より引用
[名](スル)互いに連絡をとり協力して物事を行うこと。「他団体と連携して運動を進める」
はじめに
前回、GitHubのアカウントを作成できました。
今回は、GitHubでソースファイルを管理してみたいと思います。
なお、IDEは、Visual Studio 2019 Community(以下、Visual Studioと呼びます。)を使用いたします。
GitHubはアカウントを作成して以降、更新はおこなっていませんので、リモートリポジトリはありません。
ですので、初期状態からのスタートとなります。
IDE 【Integrated Development Environment】 統合開発環境
IT用語辞典 e-Wordsより引用
IDEとは、ソフトウェア開発に必要なソフトウェアを一つに組み合わせ、同じ操作画面から統一的な操作法で利用できるようにしたソフトウェアパッケージ。一般的にはコードエディタやコンパイラ、リンカ、デバッガ、テストツール、バージョン管理ソフトなどで構成される。
コンポーネントのインストール
事前準備として、Visual StudioからGitHubへ接続するために、Visual Studioにコンポーネント(Visual Studio 向け GitHub 拡張)をインストールします。
Visual Studio 向け GitHub 拡張をインストールしますと、Azure DevOpsと同様に、GitHubのリポジトリに接続することが可能となります。
Azure DevOpsに関しましては、別の記事でまとめています。

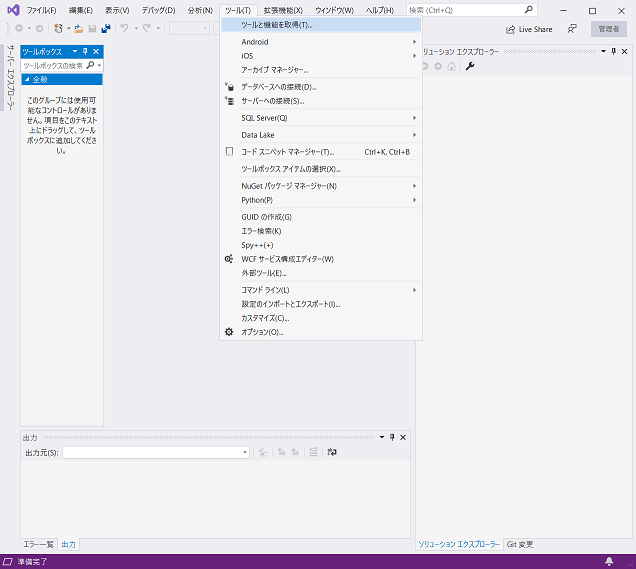
Visual Studioを開き、Visual Studioのメニューから [ツール] → [ツールと機能を取得] をクリックします。
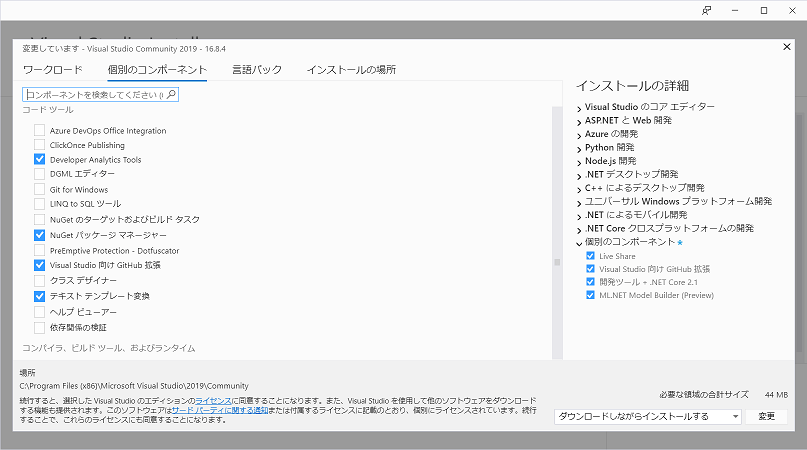
「Visual Studio Installer」ウィンドウが表示されますので、[個別コンポーネント] を選びます。
また、[コードツール] の [Visual Studio 向け GitHub 拡張] をチェックし、[変更] をクリックします。
インストールの完了後、コンポーネントのインストール確認をおこないます。
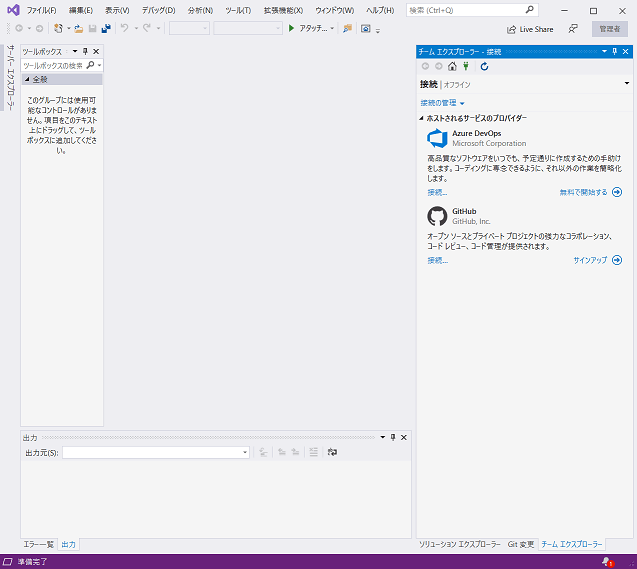
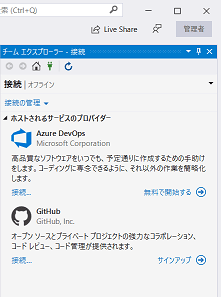
Visual Studioのメニューから [表示] → [チームエクスプローラー] をクリックします。
[チームエクスプローラー] に [GitHub] が追加されていますので、Visual StudioからGitHubへ接続スできる状態となりました。
GitHubに接続
事前準備も整いましたので、GitHubに接続します。
Visual Studioにて、[チームエクスプローラー] の [GitHub] から [接続] をクリックします。
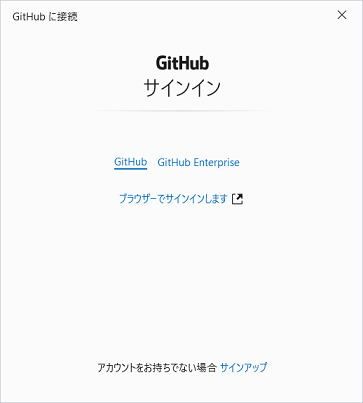
「GitHubに接続」ウィンドウが表示されます。
[ブラウザーでサインインします] をクリックします。
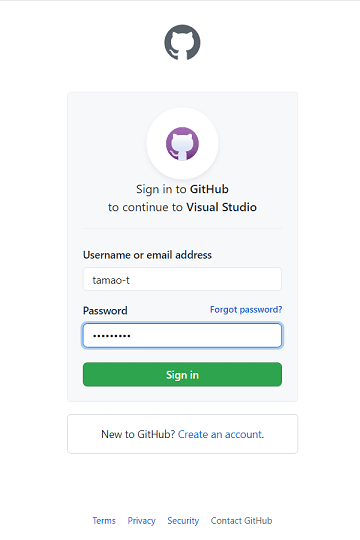
次のページで、[Username or email address]、[password] に、GitHubのアカウント情報を入力し、[Sign in] をクリックします。
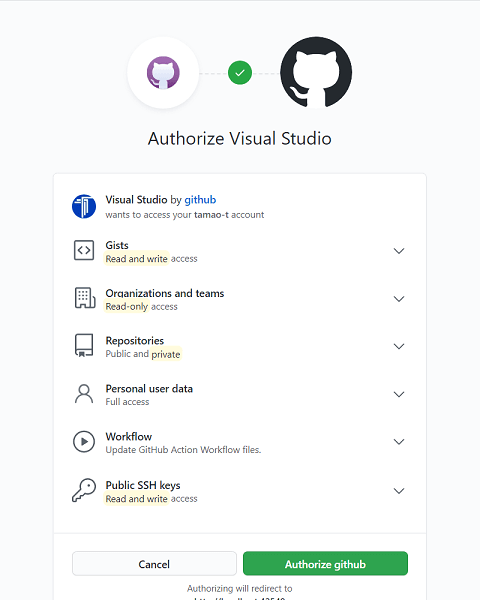
次のページで、[Authorize github] をクリックします。
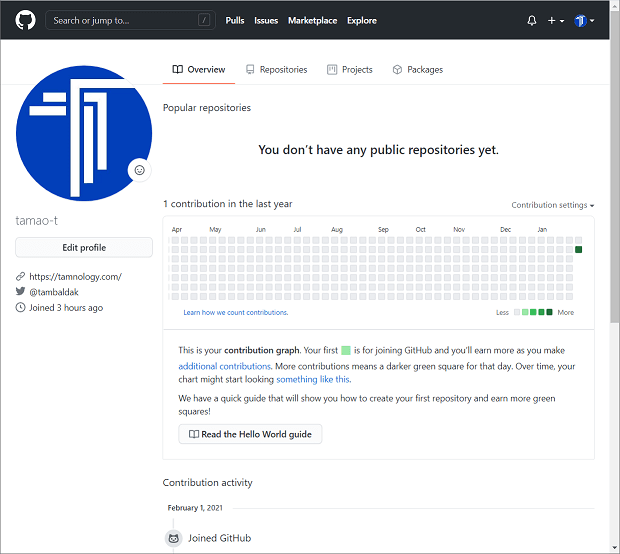
正常に、GitHubへ接続できました。
ただし、リモートリポジトリを作成していませんので、リモートリポジトリが無い状態となります。
リポジトリの作成とソースコードの同期
GitHubに接続できましたので、リポジトリを作成し、ソースコードを同期します。
以下の2パターンで実施します。
·Visual Studioが起動していない状態からの設定
·Visual Studioが起動している状態からの設定
Visual Studioが起動していない状態からの設定
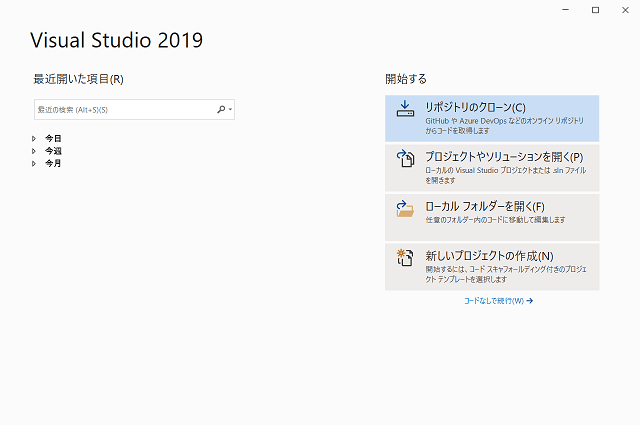
Visual Studioを開き、[リポジトリのクローン] をクリックします。
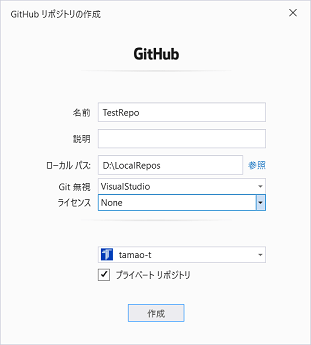
「GitHub リポジトリの作成」ウィンドウが表示されます。
次に、[名前] 、[ローカルパス] を設定し、[作成] をクリックします。
なお、[Git無視]、[ライセンス] につきましてはデフォルト値でOKです。
| 名前 | リポジトリ名を設定します。この例では「TestRepo」を設定しています。 |
| 説明 | リポジトリの説明を設定します。 |
| ローカルパス | ローカルリポジトリのパスを設定します。この例では「D:\LocalRepos」を設定しています。 |
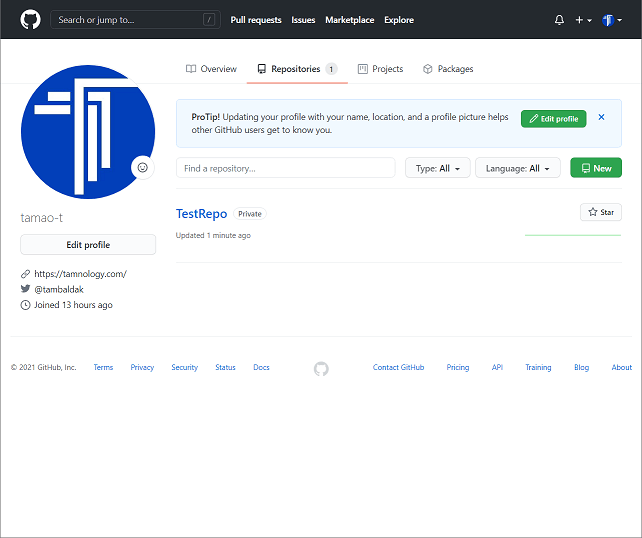
次に、GitHubを確認します。
プライベートのリモートリポジトリが作成されていることが確認できます。
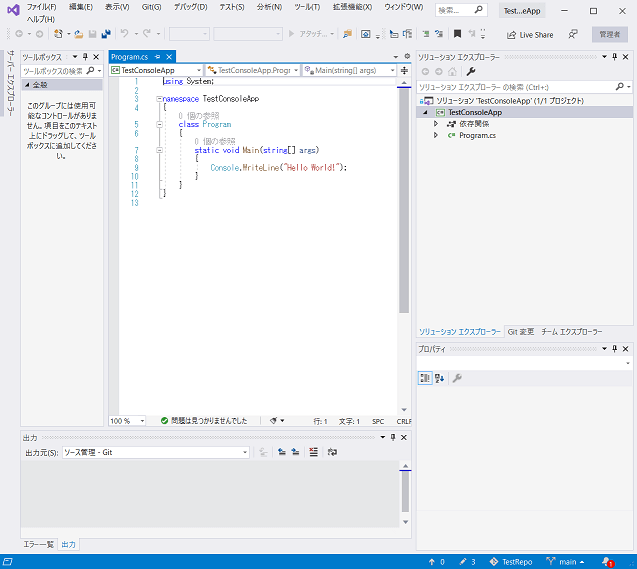
次に、Visual Studioにて、あらかじめ用意していたサンプルプロジェクトを開きます。
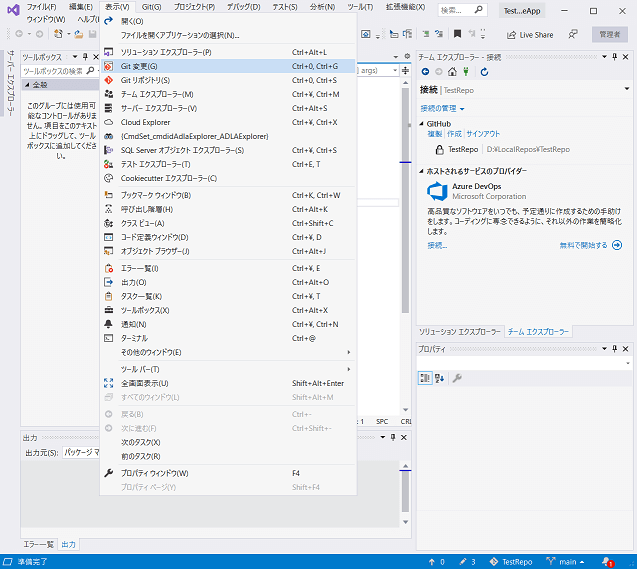
次に、Visual Studioのメニューから [表示] → [Git変更] をクリックします。
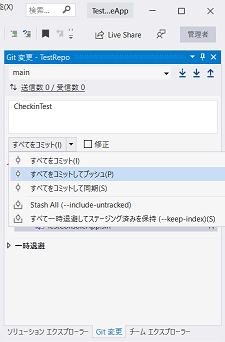
次に、[Git変更] にて、メッセージにコミット理由を入力し、[すべてをコミットしてプッシュ] を選びます。
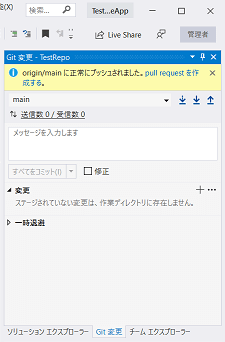
正常に同期(プッシュ)されました。
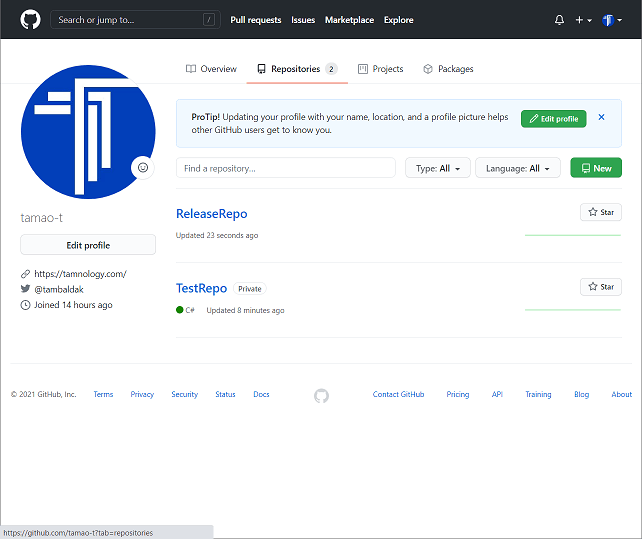
最後に、GitHubを確認します。
ソースコードが同期されていることが確認できます。
Visual Studioが起動している状態からの設定
まずは、GitHubを確認します。
パブリックのリモートリポジトリがありません。
Visual Studioにて、[チームエクスプローラー] の [GitHub] から [作成] をクリックします。
[GitHub リポジトリの作成]が表示されます。
次に、[名前]、[ローカルパス] を設定します。
また、プライベートリポジトリのチェックをはずし、[作成]をクリックします。
なお、[Git無視]、[ライセンス]につきましてはデフォルト値でOKです。
| 名前 | リポジトリ名を設定します。この例では「ReleaseRepo」を設定しています。 |
| 説明 | リポジトリの説明を設定します。 |
| ローカルパス | ローカルリポジトリのパスを設定します。この例では「D:\LocalRepos」を設定しています。 |
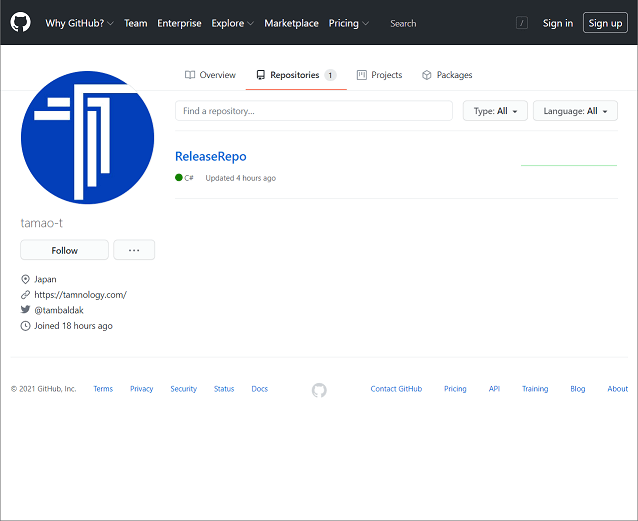
GitHubを確認します。
パブリックのリモートリポジトリが作成されていることが確認できます。
次に、あらかじめ用意していた、サンプルプロジェクトを開きます。
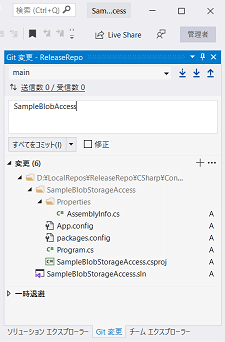
[Git変更] にて、メッセージにコミット理由を入力し、[すべてをコミット] を選びます。
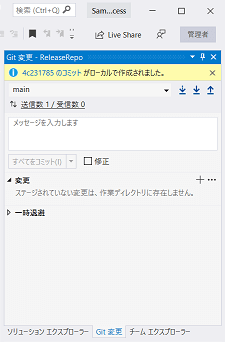
正常にコミットされました。
次に、上矢印(↑)をクリックし、同期(プッシュ)します。
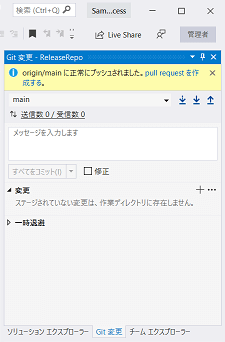
正常に同期(プッシュ)されました。
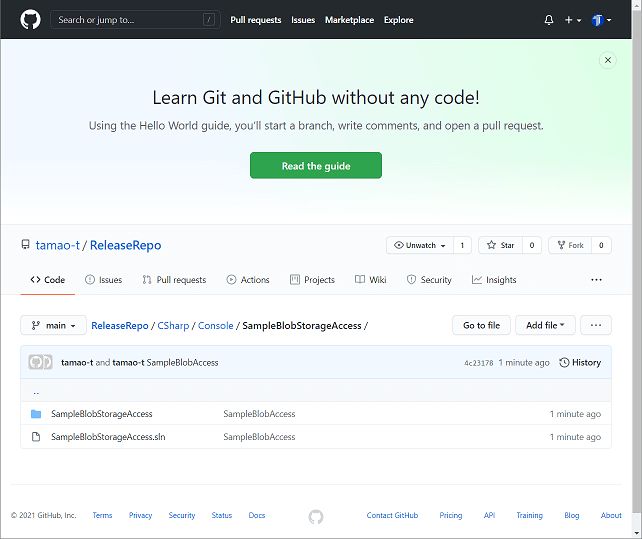
最後に、GitHubを確認します。
ソースコードが同期されていることが確認できます。
作成したリポジトリはパブリックですので、GitHubにサインインしていない状態でも参照することができます。
Git グローバル設定
どのアカウントがソースコードをコミットしたのかを記録するため、Git グローバル設定にユーザー名やメールアドレスを設定します。
Git グローバル設定は任意ですが、複数人がリモートリポジトリにアクセスする場合は、それぞれのアカウントで設定します。
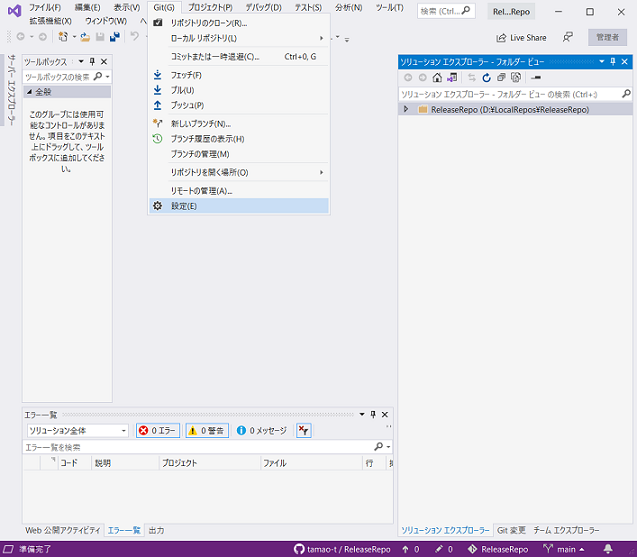
Visual Studioのメニューから [Git] → [設定] をクリックします。
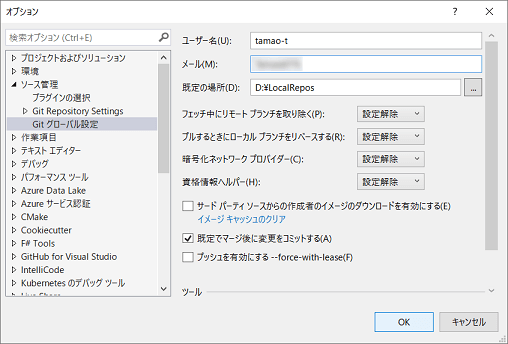
「オプション」ウィンドウが表示されます。
次に、[ソース管理] → [Git グローバル設定] を開きます。
[ユーザー名]、[メールアドレス] を設定します。また、[既定の場所] には、ローカルリポジトリの場所を設定します。
ローカルリポジトリにクローンする際にパスを指定できますので、[既定の場所] は暫定的な設定でも問題ありません。
オープンソースライセンス
オープンソースライセンスにつきましては、GitHubで設定が可能ですので、ライセンス設定をおススメします。
詳しいオープンソースライセンスの説明につきましては、Wikipediaが参考になると思います。
以上が、GitHubとVisual Studioの連携方法でした。
最後までお読みいただきありがとうございます。
では。