Microsoft Azure の無料プランを使って WordPress のウェブサイトを構築
WordPress で 構築したサイトデザインの確認や投稿前の記事を添削したい場合、WordPress のローカル環境を構築すれば、その環境で実現することが可能です。
Windows 10 Home がインストールされたパソコンがあれば、WordPress のローカル環境を構築することはそれほど難しくありません。


また、Ubuntu Server など Linux OS がインストールされたパソコンでも、WordPress のローカル環境を構築することが可能です。
しかし、ローカル環境はパソコン内に構築するため、そのままでは、インターネット(外部)に公開することができません。
自宅サーバーを公開することができれば、それでもインターネット(外部)への公開を実現できますが、その場合、公開するサーバーのセキュリティーを強化する必要があったり、また、ドメインを取得する必要があったりとやることが多く、おススメできるものではありません。なお、本ブログでは、自宅サーバーの公開手順も公開しています。ご興味があればこちらもご覧ください。
そんな時、Microsoft Azure というクラウドサービスを利用することで、簡単に WordPress の Web サイトが構築でき、また、インターネット(外部)への公開も実現できます。
しかも、制限付きとなりますが、無料で利用できるのです。
<この記事で学べる事>
·Microsoft Azure の App Service を使った WordPress の Web サイト構築方法
今回は Microsoft Azure の App Service 無料プランを利用し、WordPress の Web サイトを構築し、インターネット(外部)へ公開する手順を解説いたします。
また、無料プランのメリット・デメリットに関しても触れてみたいと思います
なお、Microsoft Azure アカウントを登録済みの方が対象です。
ご興味がある方は、Microsoft Azure の無料アカウントに登録してみてはいかがでしょうか。
メリット・デメリット
Microsoft Azure の App Service 無料プランを利用し、WordPress の Web サイトを構築る前にメリット・デメリットを紹介したいと思います。
メリット
以下は、メリットとなります。
| 試験 | インターネット公開中の Web サイトを変更することなく、検証用 Web サイトが作成できる。 |
| 費用 | レンタルサーバーとの契約は不要。無料で利用できるため月額の費用も発生しない。(※1) |
| 公開 | インターネット(外部)公開が可能。 |
| 閉鎖 |
簡単に Web サイトが閉鎖できる。 |
| ※1. App Service の無料プラン以外は費用が発生する。 | |
デメリット
以下は、デメリットとなります。
| 性能 | 無料プランの場合は性能が低い。(※1) |
| 通信量 | 送信データ量は「165MB/日」までと少ない。(※2) |
| ドメイン | ドメインカスタムドメインには対応していないため、ドメイン名に「azurewebsites.net」が付与される。(※3) |
| ※1. CPU利用時間:60分/日、かつ、2.5分/5分まで。メモリ使用量:1024MB/hまで。ストレージ:1GBまで。 ※2. 余った分は翌日までの持ち越しは可能。 ※3.例:「tamao.azurewebsites.net」など。 |
|
Web サイトの構築
では、Microsoft Azure の App Service 無料プランを利用して、WordPress の Web サイトの構築手順を解説いたします。
なお、App Service プラン(無料プラン)の設定手順は割愛いたします。なお、App Service プラン(無料プラン)の設定手順に関しては、別の記事でまとめていますので、よろしければこちらをご覧ください。
App Serviceの設定
まず、Microsoft Azure のポータルサイトから App Service の構築手順を解説いたします。
Microsoft Azure のポータルサイトにサインインし WordPress を検索します。
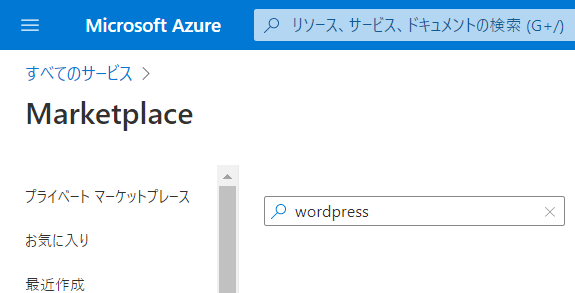
[すべてのサービス] → [Marketplace] を開きます。
検索ボックスに [wordpress] と入力し、キーボードの [Enter] キーを押します。
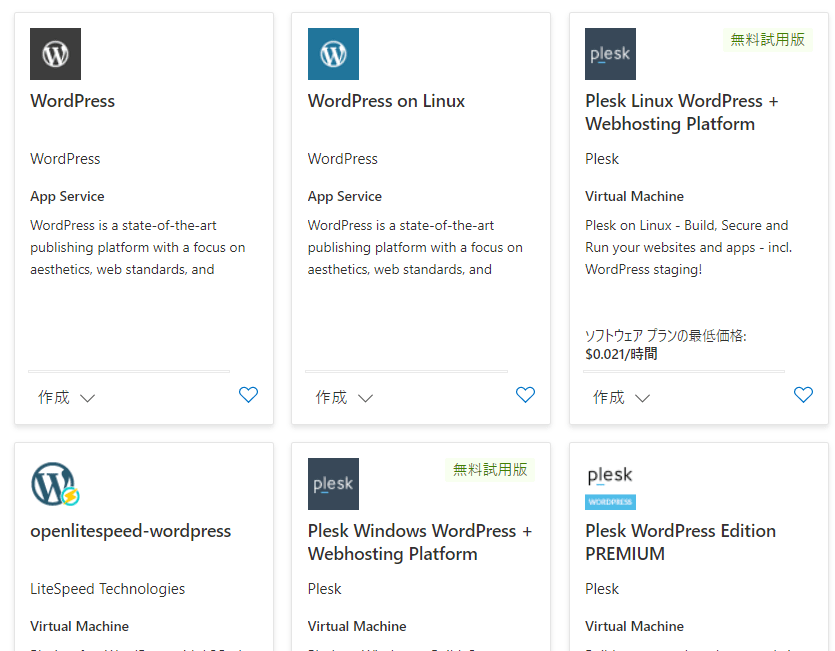
次に、検索結果に WordPress が表示されます。
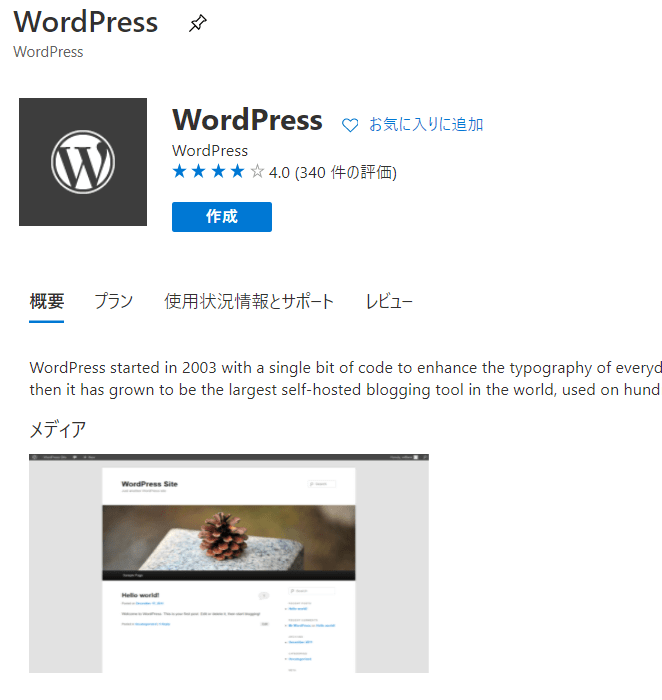
次に、選択した「WordPress」の画面が表示されます。
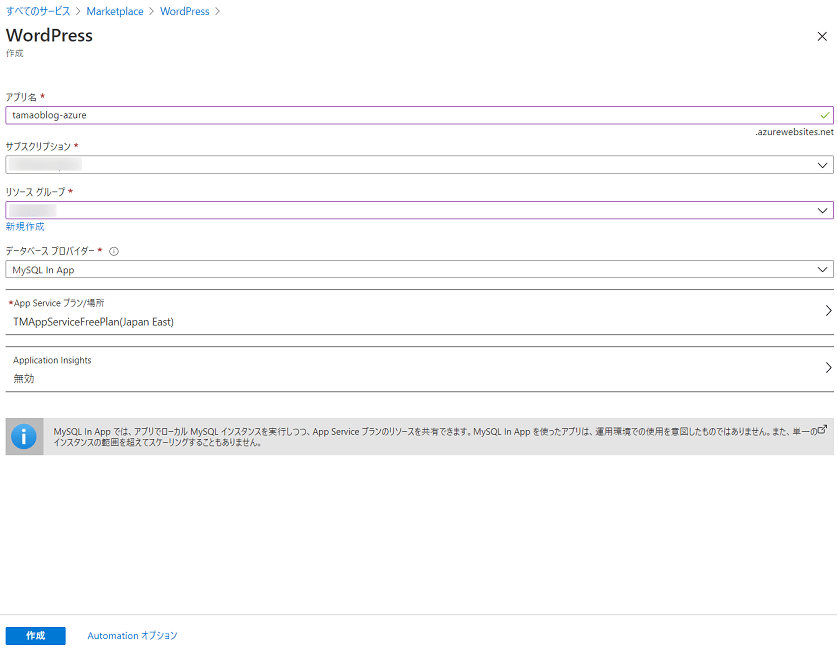
次に、App Service の設定画面が表示されます。
以下は、App Service の情報情報です。
| アプリ名 | アプリケーションの名前を設定します。 URL(tamaoblog-azure.azurewebsites.net)の「tamaoblog-azure」の部分に該当します。 |
| サブスクリプション | サブスクリプション名を設定します。 |
| リソースグループ | リソースグループを設定します。新規に作成することも可能です。 |
| データベース プロダイバー | 「Azure Database for MySQL」と「MySQL in App」から選択することが可能です。(※1) |
| App Service プラン/場所 | App Service プランを設定します。ここで新規に作成することも可能です。 |
| Application Insights | 有効の場合、ウェブサイトの状態を監視することが可能です。(※2) |
| ※1.「Azure Database for MySQL」を選択した場合、データベース使用料が発生します。そのため、無料での使用とはなりませのでご注意ください。 ※2.Application Insights の設定手順に関しては、別の記事でまとめていますので、よろしければこちらをご覧ください。 |
|
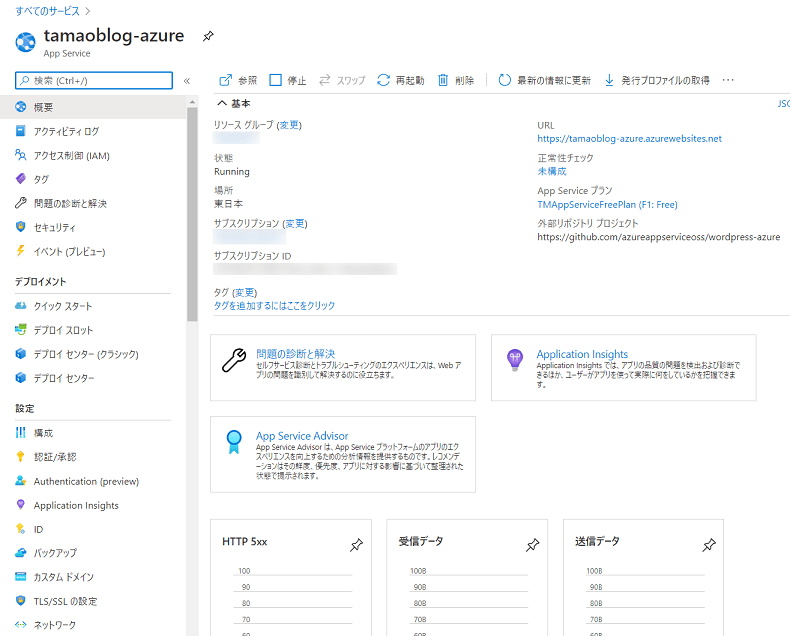
次に、App Service の設定画面を表示します。
WordPress の設定
続いて、WordPress の Web サイトから、WordPress の設定手順を解説いたします。なお、手順はローカル環境構築時と同様です。ローカル環境の構築手順に関しては、別の記事でまとめていますので、よろしければこちらもご覧ください。
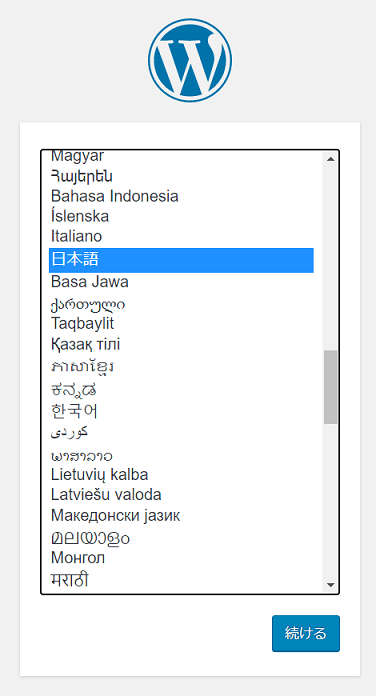
Web サイトに接続すると「言語の選択」画面が表示されます。
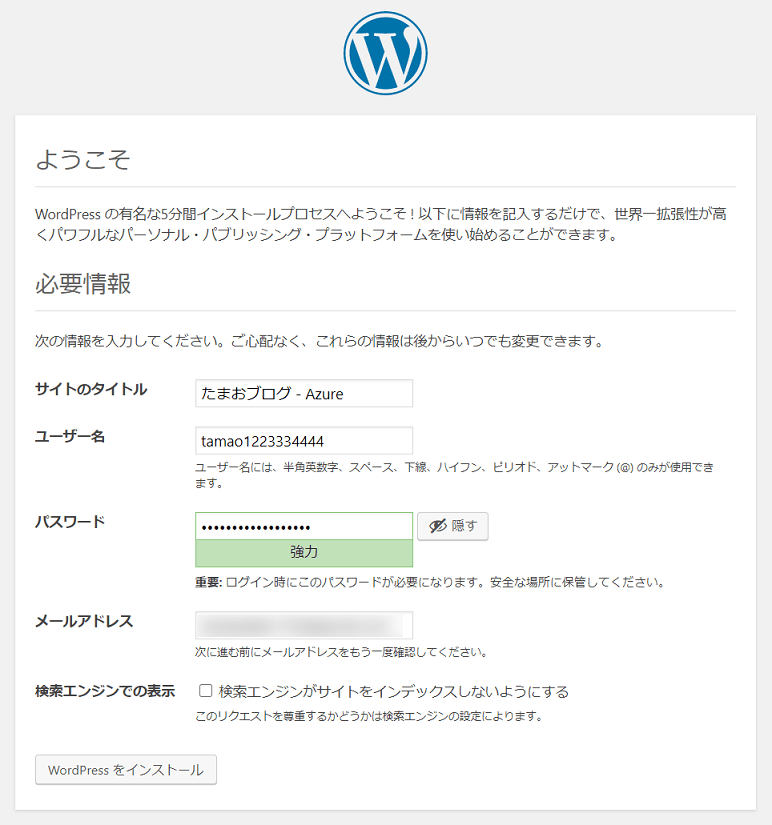
次に、「ようこそ」画面が表示されます。
以下は、サイトの情報です。
| サイトのタイトル | サイトのタイトルを設定します。 |
| ユーザー名 | ユーザー名を設定します。 |
| パスワード | ユーザーのパスワードを設定します。 |
| メールアドレス | メールアドレスを設定します。 |
| 検索エンジンでの表示 | 試験的なウェブサイトのため、チェックボックスをチェックし検索エンジンからのインデックスを防ぎます。 |
次に、「成功しました!」画面が表示されます。
次に、WordPress の管理サイトにログインします。
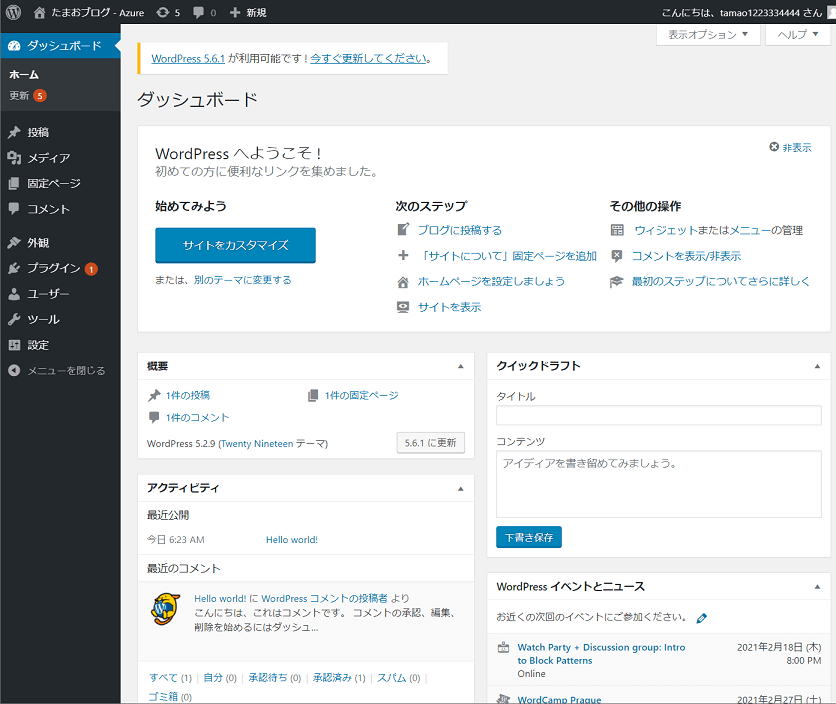
WordPress の「ダッシュボード」画面が表示されました。
次に、Web サイトに接続します。
SSL の設定
続いて、Microsoft Azure のポータルサイトから、Web サイトの SSL 設定手順を解説いたします。
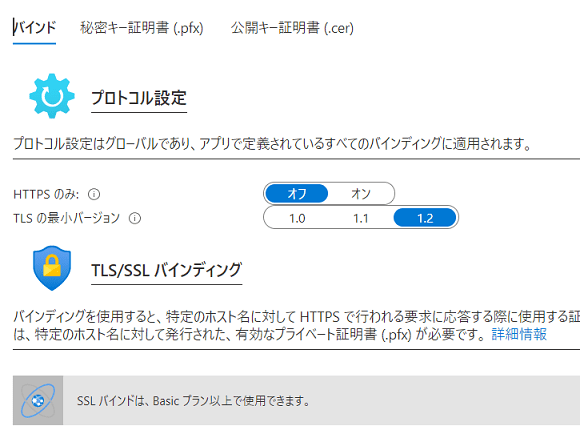
Microsoft Azure のポータルサイトから App Service の設定画面を開きます。
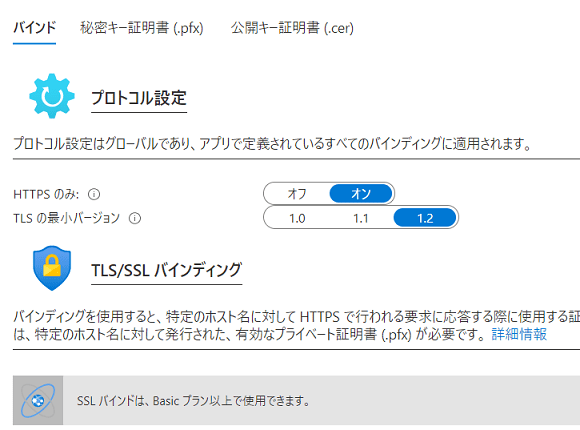
デフォルトでは [プロトコル設定] の [HTTPS のみ] がオフとなっています。[プロトコル設定] の [HTTPS のみ] をオンに設定します。
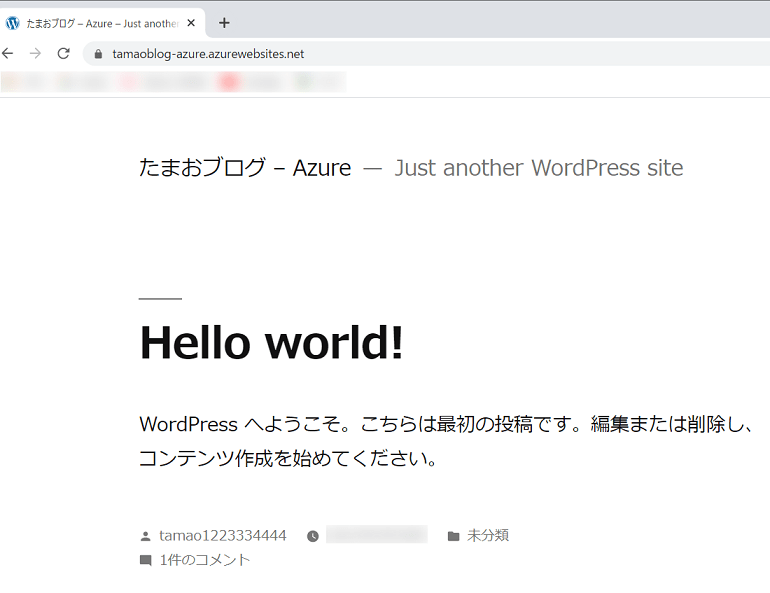
次に、Web サイトに接続します。
テーマのインストール
続いて、WordPress のテーマのインストール方法を解説いたします。なお、インストールするテーマは「Cocoon」となります。
WordPress の「ダッシュボード」画面から [外観] → [テーマ] をクリックします。
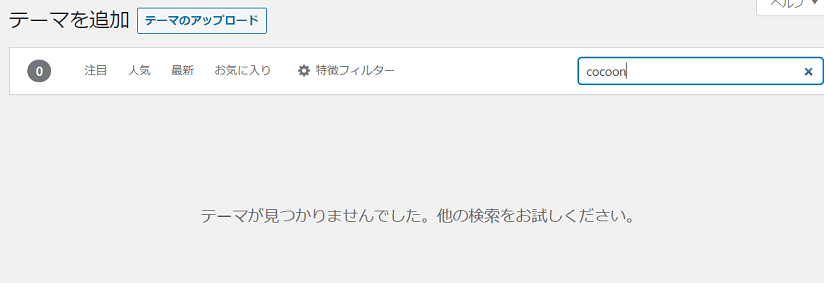
WordPress から Cocoon を検索できませんでしたので、手動でインストールを実施いたします。
Cocoon の公式ページに接続し、[ダウンロード] をクリックします。
ダウンロードフォルダを開きます。
次に、Cocoon 親テーマを追加します。
WordPress の「ダッシュボード」画面から [外観] → [テーマ] をクリックします。
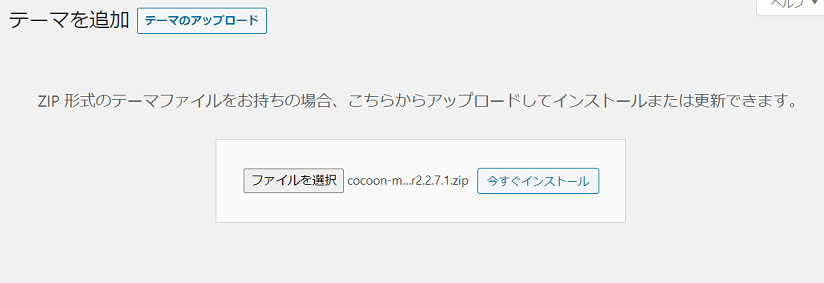
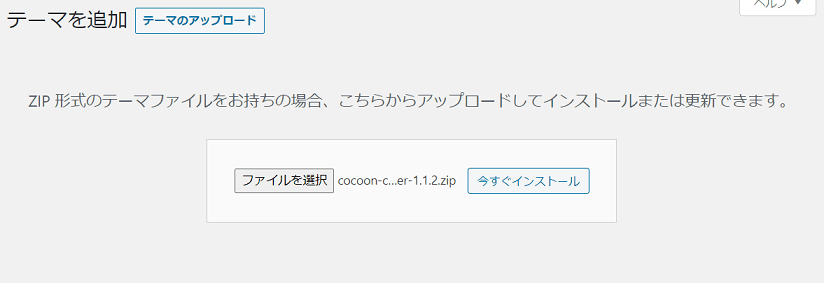
また、[新規追加] → [テーマのアップロード] をクリックします。
アップロードするテーマファイルに、Cocoon 親テーマを指定し [今すぐインストール] をクリックします。
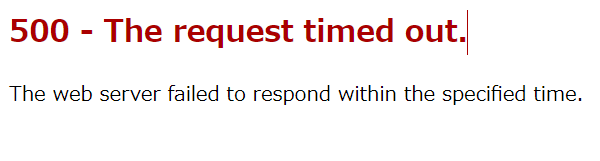
Cocoon 親テーマのインストール中にタイムアウトが発生しました。
「メリット・デメリット」で記したように、無料プランだと処理速度が遅いためにタイムアウトが発生したようです。
Cocoon 親テーマのアップロードを確認してみます。
Microsoft Azure のポータルサイトから App Service の設定画面を表示します。
メニューから [開発ツール] → [コンソール] をクリックします。
コンソール画面が表示されます。
WordPress の「ダッシュボード」画面から [外観] → [テーマ] をクリックします。
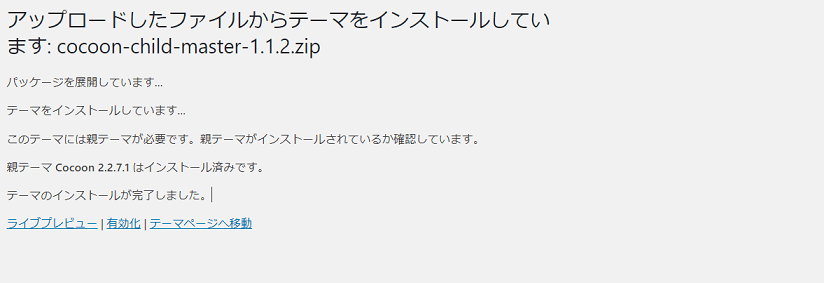
次に、Cocoon 子テーマを追加します。
Cocoon 子テーマのインストール中はタイムアウトが発生しませんでした。
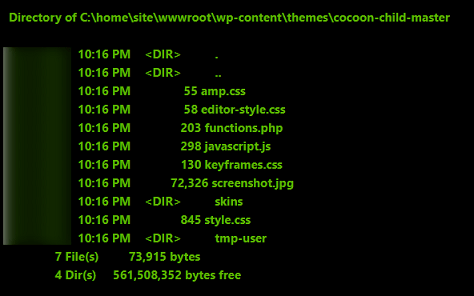
Cocoon 子テーマのアップロードを確認してみます。
コンソール画面が表示されます。
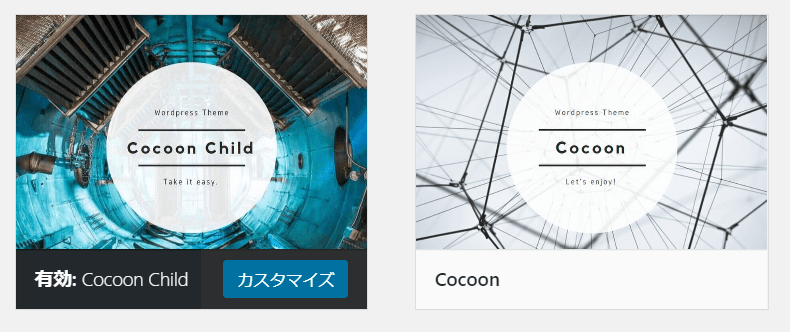
WordPress の「ダッシュボード」画面から [外観] → [テーマ] をクリックします。
次に、WordPress のテーマを Cocoon の子テーマに設定後 Web サイトに接続します。
Web サイトの開始/停止
「メリット・デメリット」に記したように、無料プランでは CPU の利用時間などの制限があります。
そのため、Microsoft Azure のポータルサイトから Web サイトの開始機能と停止機能を CPU の利用制限のコントロール方法を解説いたします。
なお、スマホに Microsoft Azure のモバイルアプリをインストールすることで、スマホからも Web サイトをコントロールすることが可能ですので、そちらにつきましても、あわせて解説したいと思います。
Web サイト開始(ポータルサイト)
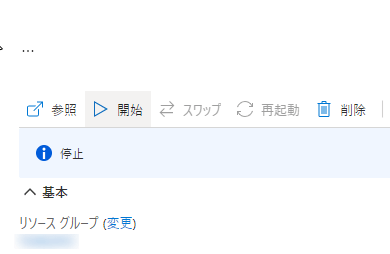
まず、Microsoft Azure のポータルサイトから Web サイトを開始する手順を解説いたします。
Microsoft Azure のポータルサイト から App Service の設定画面を表示します。
Microsoft Azure のポータルサイトに「Web アプリが正常に開始されました。」メッセージが通知されます。
Web サイトへ接続します。
Web サイト停止(ポータルサイト)
続いて、Microsoft Azure のポータルサイトから Web サイトを停止する手順を解説いたします。
Microsoft Azure のポータルサイト から App Service の設定画面を表示します。
次に、「Web アプリの停止」ダイアログが表示されます。
Microsoft Azure のポータルサイトに「Web アプリが正常に停止されました。」メッセージが通知されます。
Web サイトへ接続します。
Web サイト開始(モバイルアプリ)
続いて、Microsoft Azure のモバイルアプリから Web サイトを開始する手順を解説いたします。
Microsoft Azure のモバイルアプリを起動します。
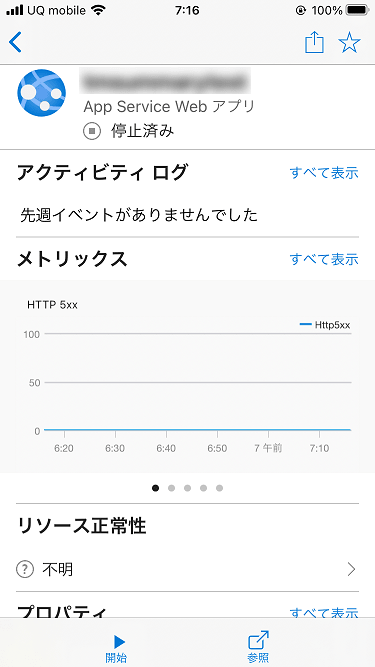
該当する App Service を選択し [開始] をタップします。
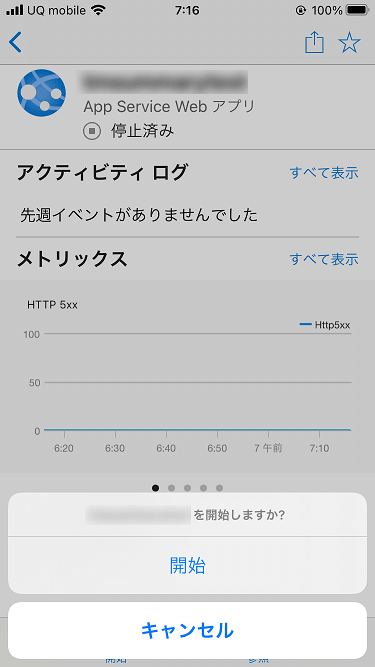
また、Web サイトの開始を問われるため [開始] をタップします。
App Service のステータスが [実行中] になりました。
Web サイト停止(モバイルアプリ)
続いて、Microsoft Azure のモバイルアプリから Web サイトを停止する手順を解説いたします。
Microsoft Azure のモバイルアプリを起動します。
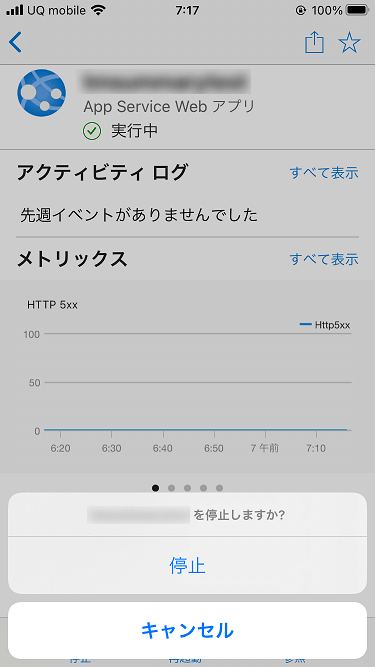
該当する App Service を選択し [停止] をタップします。
また、Web アプリの停止を問われるため [停止] をタップします。
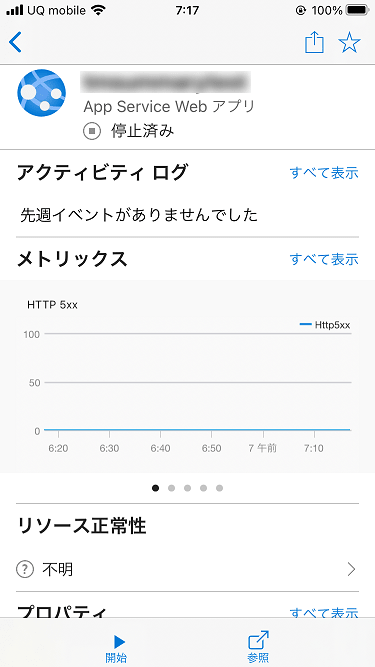
App Service のステータスが [停止済み] になりました。
まとめ
以上が、Microsoft Azure の無料プランを使って WordPress のウェブサイトを構築する手順となります。
いかがでしたでしょうか?
なんといっても、無料です!
性能面さえ目をつぶれば、簡単に試験用の Web サイトを構築し稼働させることが可能ですので、すごく便利です。
また、役目の終えた Web サイトも簡単に閉鎖できます。その点も、Microsoft Azure を利用する大きなメリットになります。
筆者も Web サイトのデザインを知人に見せアドバイスを頂く際に、一時的に Microsoft Azure に Web サイトを構築しています。
Microsoft Azure アカウントを登録していれば無料なので、使い勝手がよいですね。
利用者にとっては、それが1番のメリットではないでしょうか。
最後までお読みいただきありがとうございます。
では。